Developers
Client SDKs
Cordova
Cordova Plugin
Identity
Android
Initialization
Configuration
Network Security Configuration
Event Tracking
User Attributes
IDSync
Screen Events
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
WebView Integration
Logger
Preventing Blocked HTTP Traffic with CNAME
Workspace Switching
Linting Data Plans
Troubleshooting the Android SDK
API Reference
Upgrade to Version 5
AMP
AMP SDK
Direct Url Routing
Direct URL Routing FAQ
Web
Android
iOS
iOS
Workspace Switching
Initialization
Configuration
Event Tracking
User Attributes
IDSync
Screen Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
Webview Integration
Upload Frequency
App Extensions
Preventing Blocked HTTP Traffic with CNAME
Linting Data Plans
Troubleshooting iOS SDK
Social Networks
iOS 14 Guide
iOS 15 FAQ
iOS 16 FAQ
iOS 17 FAQ
iOS 18 FAQ
API Reference
Upgrade to Version 7
React Native
Getting Started
Identity
Unity
Upload Frequency
Getting Started
Opt Out
Initialize the SDK
Event Tracking
Commerce Tracking
Error Tracking
Screen Tracking
Identity
Location Tracking
Session Management
Web
Initialization
Configuration
Content Security Policy
Event Tracking
User Attributes
IDSync
Page View Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Custom Logger
Persistence
Native Web Views
Self-Hosting
Multiple Instances
Web SDK via Google Tag Manager
Preventing Blocked HTTP Traffic with CNAME
Facebook Instant Articles
Troubleshooting the Web SDK
Browser Compatibility
Linting Data Plans
API Reference
Upgrade to Version 2 of the SDK
Xamarin
Getting Started
Identity
Alexa
API References
Data Subject Request API
Data Subject Request API Version 1 and 2
Data Subject Request API Version 3
Warehouse Sync API
Warehouse Sync API Overview
Warehouse Sync API Tutorial
Warehouse Sync API Reference
Data Mapping
Warehouse Sync SQL Reference
Warehouse Sync Troubleshooting Guide
ComposeID
Warehouse Sync API v2 Migration
Platform API
Key Management
Platform API Overview
Accounts
Apps
Audiences
Calculated Attributes
Data Points
Feeds
Field Transformations
Services
Users
Workspaces
Bulk Profile Deletion API Reference
Audit Logs API
Calculated Attributes Seeding API
Custom Access Roles API
Data Planning API
Group Identity API Reference
Profile API
Pixel Service
Events API
mParticle JSON Schema Reference
IDSync
Server SDKs
Node SDK
Go SDK
Python SDK
Ruby SDK
Java SDK
Guides
Partners
Introduction
Outbound Integrations
Outbound Integrations
Firehose Java SDK
Inbound Integrations
Compose ID
Data Hosting Locations
Glossary
Rules Developer Guide
Quickstart
Android
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Step 9. Test your local app
iOS Quick Start
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Python Quick Start
Step 1. Create an input
Step 2. Create an output
Step 3. Verify output
API Credential Management
The Developer's Guided Journey to mParticle
Guides
Composable Audiences
Composable Audiences Overview
User Guide
User Guide Overview
Warehouse Setup
Warehouse Setup Overview
Audience Setup
Frequently Asked Questions
Customer 360
Overview
User Profiles
Overview
User Profiles
Group Identity
Overview
Create and Manage Group Definitions
Calculated Attributes
Calculated Attributes Overview
Using Calculated Attributes
Create with AI Assistance
Calculated Attributes Reference
Predictions
Predictions Overview
Predictions
View and Manage Predictions
Getting Started
Create an Input
Start capturing data
Connect an Event Output
Create an Audience
Connect an Audience Output
Transform and Enhance Your Data
Platform Guide
Billing
Usage and Billing Report
The New mParticle Experience
The new mParticle Experience
The Overview Map
Platform Settings
Key Management
Audit Logs
Platform Configuration
Observability
Observability Overview
Observability User Guide
Observability Troubleshooting Examples
Observability Span Glossary
Event Forwarding
Event Match Quality Dashboard
Notifications
System Alerts
Trends
Introduction
Data Retention
Data Catalog
Connections
Activity
Data Plans
Live Stream
Filters
Rules
Blocked Data Backfill Guide
Tiered Events
mParticle Users and Roles
Analytics Free Trial
Troubleshooting mParticle
Usage metering for value-based pricing (VBP)
IDSync
IDSync Overview
Use Cases for IDSync
Components of IDSync
Store and Organize User Data
Identify Users
Default IDSync Configuration
Profile Conversion Strategy
Profile Link Strategy
Profile Isolation Strategy
Best Match Strategy
Aliasing
Segmentation
Audiences
Audiences Overview
Create an Audience
Connect an Audience
Manage Audiences
Audience Sharing
Match Boost
FAQ
Classic Audiences
Standard Audiences (Legacy)
Predictive Audiences
Predictive Audiences Overview
Using Predictive Audiences
New vs. Classic Experience Comparison
Analytics
Introduction
Core Analytics (Beta)
Setup
Sync and Activate Analytics User Segments in mParticle
User Segment Activation
Welcome Page Announcements
Settings
Project Settings
Roles and Teammates
Organization Settings
Global Project Filters
Portfolio Analytics
Analytics Data Manager
Analytics Data Manager Overview
Events
Event Properties
User Properties
Revenue Mapping
Export Data
UTM Guide
Analyses
Analyses Introduction
Segmentation: Basics
Getting Started
Visualization Options
For Clauses
Date Range and Time Settings
Calculator
Numerical Settings
Segmentation: Advanced
Assisted Analysis
Properties Explorer
Frequency in Segmentation
Trends in Segmentation
Did [not] Perform Clauses
Cumulative vs. Non-Cumulative Analysis in Segmentation
Total Count of vs. Users Who Performed
Save Your Segmentation Analysis
Export Results in Segmentation
Explore Users from Segmentation
Funnels: Basics
Getting Started with Funnels
Group By Settings
Conversion Window
Tracking Properties
Date Range and Time Settings
Visualization Options
Interpreting a Funnel Analysis
Funnels: Advanced
Group By
Filters
Conversion over Time
Conversion Order
Trends
Funnel Direction
Multi-path Funnels
Analyze as Cohort from Funnel
Save a Funnel Analysis
Explore Users from a Funnel
Export Results from a Funnel
Saved Analyses
Manage Analyses in Dashboards
Query Builder
Data Dictionary
Query Builder Overview
Modify Filters With And/Or Clauses
Query-time Sampling
Query Notes
Filter Where Clauses
Event vs. User Properties
Group By Clauses
Annotations
Cross-tool Compatibility
Apply All for Filter Where Clauses
Date Range and Time Settings Overview
User Attributes at Event Time
Understanding the Screen View Event
User Aliasing
Dashboards
Dashboards––Getting Started
Manage Dashboards
Dashboard Filters
Organize Dashboards
Scheduled Reports
Favorites
Time and Interval Settings in Dashboards
Query Notes in Dashboards
Analytics Resources
The Demo Environment
Keyboard Shortcuts
User Segments
Data Privacy Controls
Data Subject Requests
Default Service Limits
Feeds
Cross-Account Audience Sharing
Import Data with CSV Files
Import Data with CSV Files
CSV File Reference
Glossary
Video Index
Analytics (Deprecated)
Identity Providers
Single Sign-On (SSO)
Setup Examples
Introduction
Developer Docs
Introduction
Integrations
Introduction
Rudderstack
Google Tag Manager
Segment
Data Warehouses and Data Lakes
Advanced Data Warehouse Settings
AWS Kinesis (Snowplow)
AWS Redshift (Define Your Own Schema)
AWS S3 Integration (Define Your Own Schema)
AWS S3 (Snowplow Schema)
BigQuery (Snowplow Schema)
BigQuery Firebase Schema
BigQuery (Define Your Own Schema)
GCP BigQuery Export
Snowflake (Snowplow Schema)
Snowplow Schema Overview
Snowflake (Define Your Own Schema)
Developer Basics
Aliasing
Integrations
24i
Event
ABTasty
Audience
Aarki
Audience
Actable
Feed
AdChemix
Event
AdMedia
Audience
Adobe Marketing Cloud
Cookie Sync
Server-to-Server Events
Platform SDK Events
Adobe Campaign Manager
Audience
Adobe Experience Platform
Event
Adobe Target
Audience
Adobe Audience Manager
Audience
AdPredictive
Feed
AgilOne
Event
Algolia
Event
Amazon Kinesis
Event
Amazon Advertising
Audience
Amazon Redshift
Data Warehouse
Amazon S3
Event
Amazon SNS
Event
Amobee
Audience
Amazon SQS
Event
Anodot
Event
Antavo
Feed
Apptentive
Event
Apptimize
Event
Awin
Event
Microsoft Azure Blob Storage
Event
Bing Ads
Event
Bidease
Audience
Apteligent
Event
Bluecore
Event
Bluedot
Feed
Branch S2S Event
Event
Bugsnag
Event
Cadent
Audience
Census
Feed
comScore
Event
Conversant
Event
Crossing Minds
Event
Custom Feed
Custom Feed
Databricks
Data Warehouse
Datadog
Event
Didomi
Event
Edge226
Audience
Eagle Eye
Audience
Emarsys
Audience
Everflow
Audience
Epsilon
Event
Google Analytics for Firebase
Event
Facebook Offline Conversions
Event
Flybits
Event
Flurry
Event
ForeSee
Event
FreeWheel Data Suite
Audience
Friendbuy
Event
Google Ad Manager
Audience
Google Analytics
Event
Google BigQuery
Audience
Data Warehouse
Google Analytics 4
Event
Google Enhanced Conversions
Event
Google Marketing Platform
Audience
Cookie Sync
Event
Google Marketing Platform Offline Conversions
Event
Google Tag Manager
Event
Google Pub/Sub
Event
Heap
Event
Herow
Feed
Hightouch
Feed
Hyperlocology
Event
Ibotta
Event
ID5
Kit
Impact
Event
InMarket
Audience
Intercom
Event
Inspectlet
Event
ironSource
Audience
Kafka
Event
Kissmetrics
Event
LaunchDarkly
Feed
Kubit
Event
LifeStreet
Audience
Liveramp
Audience
LiveLike
Event
Localytics
Event
mAdme Technologies
Event
MadHive
Audience
Marigold
Audience
MediaMath
Audience
Mediasmart
Audience
Microsoft Ads
Microsoft Ads Audience Integration
Microsoft Azure Event Hubs
Event
Mintegral
Audience
Monetate
Event
Movable Ink
Event
Movable Ink - V2
Event
Multiplied
Event
Nami ML
Feed
Nanigans
Event
NCR Aloha
Event
Neura
Event
OneTrust
Event
Oracle BlueKai
Event
Paytronix
Feed
Persona.ly
Audience
Personify XP
Event
Plarin
Event
Primer
Event
Quantcast
Event
Qualtrics
Event
Rakuten
Event
Regal
Event
Reveal Mobile
Event
RevenueCat
Feed
Salesforce Mobile Push
Event
Scalarr
Event
Shopify
Feed
Custom Pixel
SimpleReach
Event
Skyhook
Event
Slack
Event
Singular-DEPRECATED
Event
Smadex
Audience
SmarterHQ
Event
Snapchat Conversions
Event
Snowflake
Data Warehouse
Snowplow
Event
Splunk MINT
Event
StartApp
Audience
Talon.One
Event
Audience
Feed
Loyalty Feed
Tapad
Audience
Tapjoy
Audience
Taplytics
Event
Taptica
Audience
Teak
Audience
The Trade Desk
Cookie Sync
Audience
Event
Ticketure
Feed
Triton Digital
Audience
TUNE
Event
Valid
Event
Vkontakte
Audience
Vungle
Audience
Webhook
Event
Webtrends
Event
White Label Loyalty
Event
Wootric
Event
Xandr
Audience
Cookie Sync
Yahoo (formerly Verizon Media)
Audience
Cookie Sync
Yotpo
Feed
YouAppi
Audience
Linting Tools
At mParticle, we have developed tools to allow you to statically lint code against your data plan as you develop. This allows you to adhere to your company’s data plan and ensures that high quality data is logged to your workspace. See Data Planning to learn more about data plans.
Setup
For all linters, you will need to download your data plan and have a file named mp.config.json (mParticle config file) at the root of your project. Inside of mp.config.json, reference your data plan’s file location. You can learn more about the mParticle config file here. The required key for your mParticle config file is planningConfig.
iOS
Our iOS linter lints Swift code. An example is below:

1. Setup prerequisites
Swift Linter requires macOS Catalina (10.15), npm, node, and the mParticle Command Line Interface
Note: Currently, linting requires that you to use version 1.0.3 of the mParticle CLI. If you have a later version, please uninstall the cli and reinstall version 1.0.3.
sudo npm install -g @mparticle/cli@1.0.32. Install the linter
Download and install the latest Swift Linter pkg file from the repository’s releases page.
3. Specify your Data Plan
Download your data plan from the mParticle platform and save it to a file in your source repository.
- Create a file
mp.config.jsonin your repository root to tell the linter where to find the data plan file. - The example below assumes you saved the downloaded file as
plan.jsonin the root of your repository. If you used a different path or filename, adjust thedataPlanVersionfield accordingly. - We also strongly recommend that you include the
lintingConfigsection below (customizing the values of theincludedandexcludedkeys as appropriate for your project), in order to limit the number of files that get processed by the linter to those that contain your mParticle implementation, otherwise it can hang due to trying to parse a large number of swift source files.
{
"planningConfig": {
"dataPlanVersionFile": "./plan.json"
},
"lintingConfig": {
"included": [
"MyViewController"
],
"excluded": [
"ContentView.swift"
]
}
}4. Configure your Xcode project and SDK options
To allow linting to take place automatically each time you build, add a new Run Script Build Phase to your project.
In the source editor for the new phase, simply invoke the Swift linter binary: /usr/local/bin/mpswiftlint
Optionally, you may want to reorder the build step near the top and/or rename the build step to something that will be easier to spot in build logs (e.g. mParticle Linter).
Finally, if you have not already done so, you should specify your dataPlanId and dataPlanVersion in MParticleOptions at the time of SDK initialization:
let options = MParticleOptions(key: "REPLACE WITH APP KEY", secret:@"REPLACE WITH APP SECRET")
options.dataPlanId = "my-org-data-plan"
options.dataPlanVersion = 1 as NSNumber
MParticle.sharedInstance().start(with: options))Using the linter
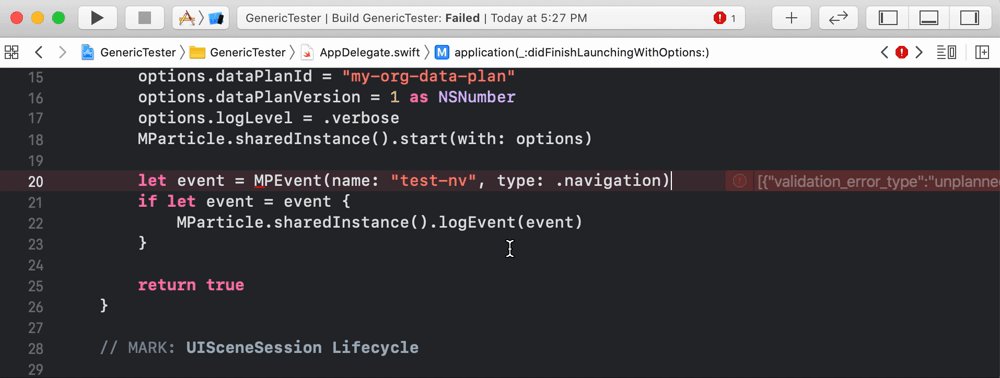
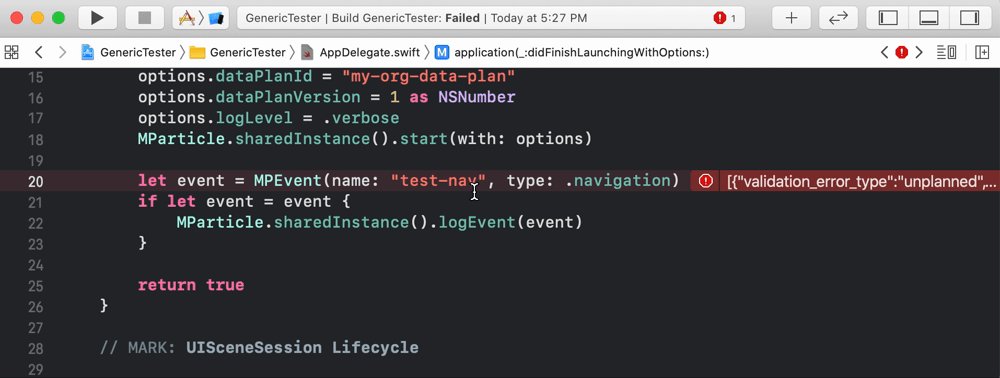
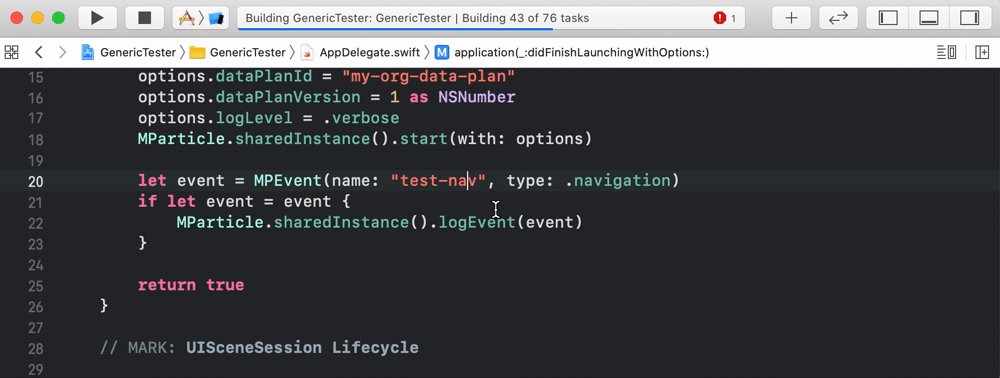
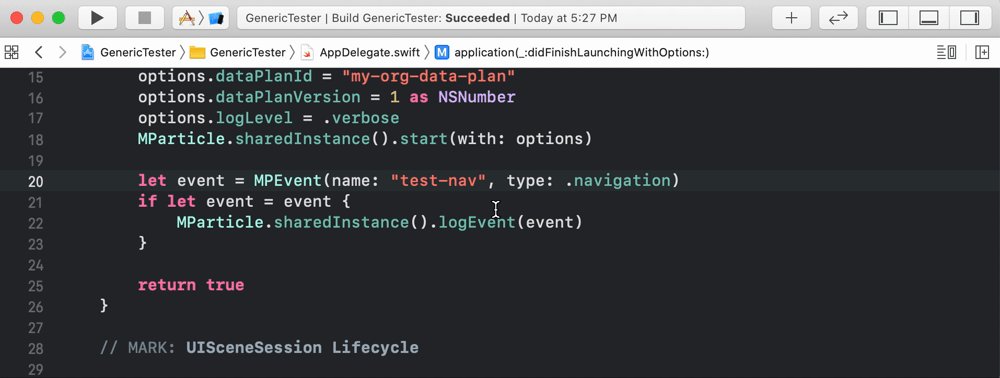
You are now ready to begin linting your code—simply build your project using Xcode and if the linter detects that your implementation doesn’t match the data plan, messages will appear inline and in Xcode’s issue navigator.
Data point implementation status
- Event names
- Event types
- Event attributes
Android
The Android SDK provides the ability to enforce your Data Plan via linting. It only runs in the build environment, so there is no chance that it affects the runtime behavior of the mParticle SDK.

Android Linter requires npm, node, and the mParticle Command Line Interface
1. Add the mParticle Gradle Plugin
The next step is to configure the mParticle Gradle Plugin. In your root build.gradle use the following code to add the plugin dependency to your buildscript:
buildscript {
repositories {
jcenter()
}
dependencies {
...
classpath 'com.mparticle:android-plugin:5.18.1' // See our latest version on [Maven](https://search.maven.org/artifact/com.mparticle/android-plugin)
}
}Next, apply the plugin in your project-level build.gradle
apply plugin: 'com.mparticle'2) Configure the Plugin
Either configure the mParticle Plugin object
mparticle {
dataPlanVersionFile 'mp-dataplan.json' //(required) filename or path
resultsFile 'mp-dp-results.json' //(optional) filename or path
disabled false //(optional) defaults to "false"
verbose false //{optional) defaults to "false"
}Or
provide an mp.config.json config file in the project-level directory
{
"dataPlanVersionFile": "mp-dataplan.json", //(required) filename or path
"resultsFile": "mp-dp-results.json", //(optional) filename or path
"disabled": "false", //(optional) defaults to "false"
"verbose": false //(optional) defaults to "false"
}3) Install the mParticle CLI tool
Install the mParticle CLI.
./gradlew mpInstall4) Viewing results
Note: Any changes to your dataplan are not applied until the Gradle Project Syncs
Validation Errors surface in multiple locations.
- Individual Errors in the IDE as linting errors (red squiggly underlines), marking the offending code.
- Written to your
resultsFile, if you configured one in the mParticle plugin - Within the terminal, run
./gradlew lint
Custom Lint Checks
This SDK contains a number of custom link checks. These are designed to make the development process simpler and more integrated.
If at any time, they become too intrusive, they can easily switch off by including the Lint ID in the following block of your build.gradle:
android {
lintOptions {
disable {LINT_ISSUE_ID_1}, {LINT_ISSUE_ID_2}, {LINT_ISSUE_ID_3}...
}
}General
| Lint Issue ID | Description |
|---|---|
| MParticleVersionInconsistency | mParticle dependencies should, but do not have, matching versions |
| MParticleInitialization | mParticle.start() is not being called in Application.onCreate(), or may be being called multiple times |
| MParticleInstallRefReceiver | ReferrerReceiver is present, but has been removed |
Data Planning
| Lint Issue ID | Description |
|---|---|
| DataplanViolation | DataPlan violations |
| NodeMissing | The required node dependency is not present in the $PATH variable |
| DataPlanMissing | Unable to fetch you DataPlan, could be a problem with credentials or network connectivity |
Web
Our Web Linter lints JavaScript and TypeScript code.

Our web linter is hosted on npm and is built on top of ESLint, a tool that is industry-standard for web development. It supports both JavaScript and TypeScript files. You’ll need an .eslintrc file as part of your ESLint setup.
Since the web data planning linter is built on top of ESLint, it can be used within continuous integration systems to warn or even fail builds due to data quality issues.
To get started, ensure you have a data plan downloaded and referenced properly in your mParticle config file.
Javascript
1. Install mParticle’s eslint plugin:
npm install --save-dev @mparticle/eslint-plugin2. Specify your Data Plan
If you haven’t already done so, download your data plan from the mParticle platform and save it to a file in your source repository. Reference this in the mp.config.jsonfile to tell the linter where to find the data plan file.
{
"planningConfig": {
"dataPlanVersionFile": "./plan.json"
}
}3. Setup .eslintrc file
Inside your .eslintrc file, add @mparticle/eslint-plugin to the plugins array, and plugin:@mparticle/data-planning to the extends array:
{
...
"plugins": ["@mparticle/eslint-plugin"],
"extends": ["plugin:@mparticle/data-planning"],
...
}You may have to restart your IDE for changes to take effect. If you are using VSCode, you can quickly do this by hitting CMD + Shift + P, typing reload, and executing Developer: Reload Window. Each time you update your data plan, reloading the IDE will allow the new data points to be consumed by the linter.
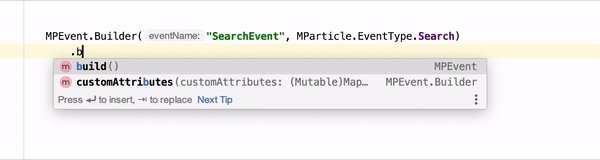
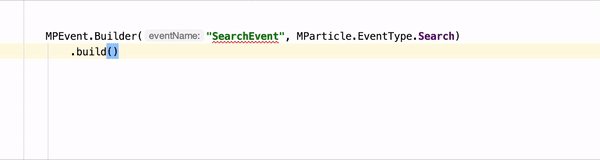
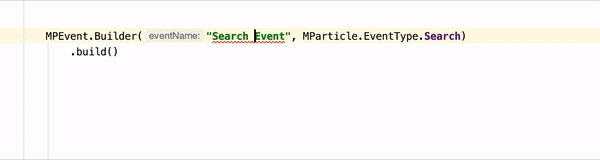
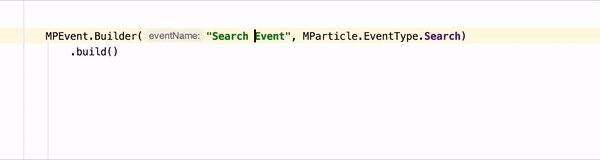
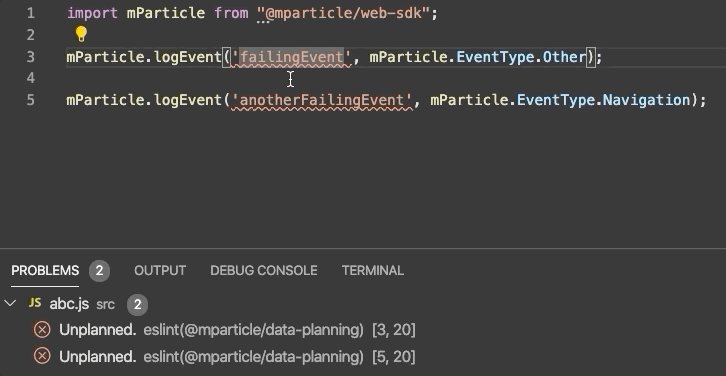
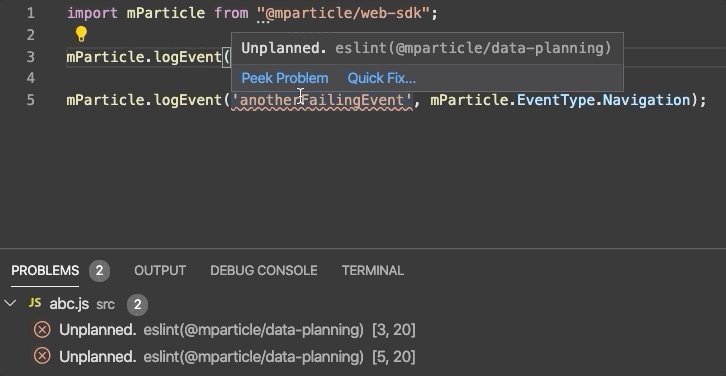
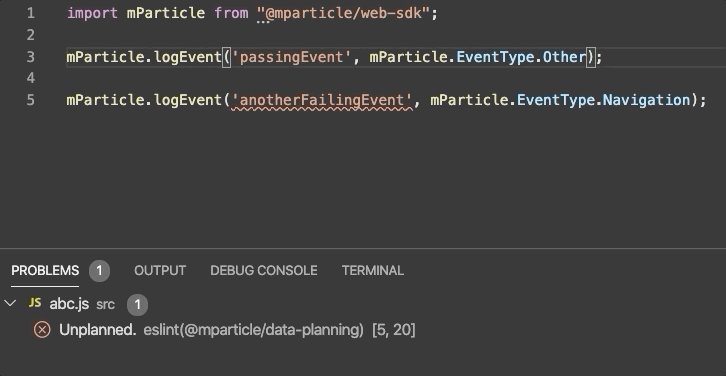
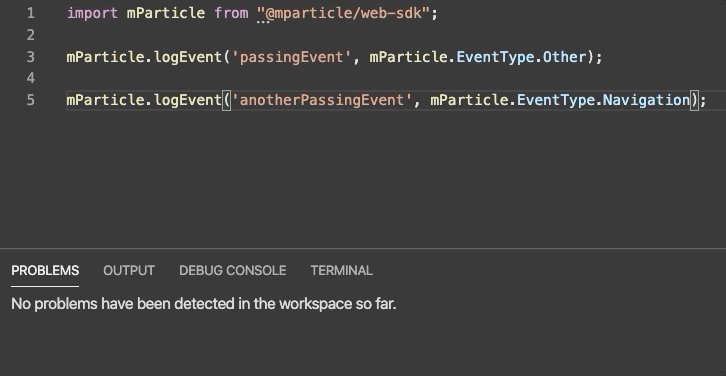
After you’ve followed the steps above, you can test the linter against your data plan. Events that are unplanned will be underlined to note that they should be fixed, as in the example in the beginning of this section.
TypeScript
Since our plugin is built on ESLint’s architecture, it also works with TypeScript (.ts) files, though two additional steps are required:
- If you are self-hosting, include
declare module "@mparticle/web-sdk"in your root folder’sindex.d.tsfile. npm install --save-dev @typescript-eslint/parserand include@typescript-eslint/parseras yourparserin your .eslintrc file:
{
"parser": "@typescript-eslint/parser",
"plugins": ["@mparticle/eslint-plugin"],
"extends": [
"plugin:@mparticle/data-planning"
]
}Was this page helpful?
- Last Updated: February 5, 2026