Developers
Client SDKs
Cordova
Cordova Plugin
Identity
Android
Initialization
Configuration
Network Security Configuration
Event Tracking
User Attributes
IDSync
Screen Events
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
WebView Integration
Logger
Preventing Blocked HTTP Traffic with CNAME
Workspace Switching
Linting Data Plans
Troubleshooting the Android SDK
API Reference
Upgrade to Version 5
AMP
AMP SDK
Direct Url Routing
Direct URL Routing FAQ
Web
Android
iOS
iOS
Workspace Switching
Initialization
Configuration
Event Tracking
User Attributes
IDSync
Screen Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
Webview Integration
Upload Frequency
App Extensions
Preventing Blocked HTTP Traffic with CNAME
Linting Data Plans
Troubleshooting iOS SDK
Social Networks
iOS 14 Guide
iOS 15 FAQ
iOS 16 FAQ
iOS 17 FAQ
iOS 18 FAQ
API Reference
Upgrade to Version 7
React Native
Getting Started
Identity
Unity
Upload Frequency
Getting Started
Opt Out
Initialize the SDK
Event Tracking
Commerce Tracking
Error Tracking
Screen Tracking
Identity
Location Tracking
Session Management
Web
Initialization
Configuration
Content Security Policy
Event Tracking
User Attributes
IDSync
Page View Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Custom Logger
Persistence
Native Web Views
Self-Hosting
Multiple Instances
Web SDK via Google Tag Manager
Preventing Blocked HTTP Traffic with CNAME
Facebook Instant Articles
Troubleshooting the Web SDK
Browser Compatibility
Linting Data Plans
API Reference
Upgrade to Version 2 of the SDK
Xamarin
Getting Started
Identity
Alexa
API References
Data Subject Request API
Data Subject Request API Version 1 and 2
Data Subject Request API Version 3
Warehouse Sync API
Warehouse Sync API Overview
Warehouse Sync API Tutorial
Warehouse Sync API Reference
Data Mapping
Warehouse Sync SQL Reference
Warehouse Sync Troubleshooting Guide
ComposeID
Warehouse Sync API v2 Migration
Platform API
Key Management
Platform API Overview
Accounts
Apps
Audiences
Calculated Attributes
Data Points
Feeds
Field Transformations
Services
Users
Workspaces
Bulk Profile Deletion API Reference
Audit Logs API
Calculated Attributes Seeding API
Custom Access Roles API
Data Planning API
Group Identity API Reference
Profile API
Pixel Service
Events API
mParticle JSON Schema Reference
IDSync
Server SDKs
Node SDK
Go SDK
Python SDK
Ruby SDK
Java SDK
Guides
Partners
Introduction
Outbound Integrations
Outbound Integrations
Firehose Java SDK
Inbound Integrations
Compose ID
Data Hosting Locations
Glossary
Rules Developer Guide
Quickstart
Android
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Step 9. Test your local app
iOS Quick Start
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Python Quick Start
Step 1. Create an input
Step 2. Create an output
Step 3. Verify output
API Credential Management
The Developer's Guided Journey to mParticle
Guides
Composable Audiences
Composable Audiences Overview
User Guide
User Guide Overview
Warehouse Setup
Warehouse Setup Overview
Audience Setup
Frequently Asked Questions
Customer 360
Overview
User Profiles
Overview
User Profiles
Group Identity
Overview
Create and Manage Group Definitions
Calculated Attributes
Calculated Attributes Overview
Using Calculated Attributes
Create with AI Assistance
Calculated Attributes Reference
Predictions
Predictions Overview
Predictions
View and Manage Predictions
Getting Started
Create an Input
Start capturing data
Connect an Event Output
Create an Audience
Connect an Audience Output
Transform and Enhance Your Data
Platform Guide
Billing
Usage and Billing Report
The New mParticle Experience
The new mParticle Experience
The Overview Map
Platform Settings
Key Management
Audit Logs
Platform Configuration
Observability
Observability Overview
Observability User Guide
Observability Troubleshooting Examples
Observability Span Glossary
Event Forwarding
Event Match Quality Dashboard
Notifications
System Alerts
Trends
Introduction
Data Retention
Data Catalog
Connections
Activity
Data Plans
Live Stream
Filters
Rules
Blocked Data Backfill Guide
Tiered Events
mParticle Users and Roles
Analytics Free Trial
Troubleshooting mParticle
Usage metering for value-based pricing (VBP)
IDSync
IDSync Overview
Use Cases for IDSync
Components of IDSync
Store and Organize User Data
Identify Users
Default IDSync Configuration
Profile Conversion Strategy
Profile Link Strategy
Profile Isolation Strategy
Best Match Strategy
Aliasing
Segmentation
Audiences
Audiences Overview
Create an Audience
Connect an Audience
Manage Audiences
Audience Sharing
Match Boost
FAQ
Classic Audiences
Standard Audiences (Legacy)
Predictive Audiences
Predictive Audiences Overview
Using Predictive Audiences
New vs. Classic Experience Comparison
Analytics
Introduction
Core Analytics (Beta)
Setup
Sync and Activate Analytics User Segments in mParticle
User Segment Activation
Welcome Page Announcements
Settings
Project Settings
Roles and Teammates
Organization Settings
Global Project Filters
Portfolio Analytics
Analytics Data Manager
Analytics Data Manager Overview
Events
Event Properties
User Properties
Revenue Mapping
Export Data
UTM Guide
Analyses
Analyses Introduction
Segmentation: Basics
Getting Started
Visualization Options
For Clauses
Date Range and Time Settings
Calculator
Numerical Settings
Segmentation: Advanced
Assisted Analysis
Properties Explorer
Frequency in Segmentation
Trends in Segmentation
Did [not] Perform Clauses
Cumulative vs. Non-Cumulative Analysis in Segmentation
Total Count of vs. Users Who Performed
Save Your Segmentation Analysis
Export Results in Segmentation
Explore Users from Segmentation
Funnels: Basics
Getting Started with Funnels
Group By Settings
Conversion Window
Tracking Properties
Date Range and Time Settings
Visualization Options
Interpreting a Funnel Analysis
Funnels: Advanced
Group By
Filters
Conversion over Time
Conversion Order
Trends
Funnel Direction
Multi-path Funnels
Analyze as Cohort from Funnel
Save a Funnel Analysis
Explore Users from a Funnel
Export Results from a Funnel
Saved Analyses
Manage Analyses in Dashboards
Query Builder
Data Dictionary
Query Builder Overview
Modify Filters With And/Or Clauses
Query-time Sampling
Query Notes
Filter Where Clauses
Event vs. User Properties
Group By Clauses
Annotations
Cross-tool Compatibility
Apply All for Filter Where Clauses
Date Range and Time Settings Overview
User Attributes at Event Time
Understanding the Screen View Event
User Aliasing
Dashboards
Dashboards––Getting Started
Manage Dashboards
Dashboard Filters
Organize Dashboards
Scheduled Reports
Favorites
Time and Interval Settings in Dashboards
Query Notes in Dashboards
Analytics Resources
The Demo Environment
Keyboard Shortcuts
User Segments
Data Privacy Controls
Data Subject Requests
Default Service Limits
Feeds
Cross-Account Audience Sharing
Import Data with CSV Files
Import Data with CSV Files
CSV File Reference
Glossary
Video Index
Analytics (Deprecated)
Identity Providers
Single Sign-On (SSO)
Setup Examples
Introduction
Developer Docs
Introduction
Integrations
Introduction
Rudderstack
Google Tag Manager
Segment
Data Warehouses and Data Lakes
Advanced Data Warehouse Settings
AWS Kinesis (Snowplow)
AWS Redshift (Define Your Own Schema)
AWS S3 Integration (Define Your Own Schema)
AWS S3 (Snowplow Schema)
BigQuery (Snowplow Schema)
BigQuery Firebase Schema
BigQuery (Define Your Own Schema)
GCP BigQuery Export
Snowflake (Snowplow Schema)
Snowplow Schema Overview
Snowflake (Define Your Own Schema)
Developer Basics
Aliasing
Integrations
24i
Event
ABTasty
Audience
Aarki
Audience
Actable
Feed
AdChemix
Event
AdMedia
Audience
Adobe Marketing Cloud
Cookie Sync
Server-to-Server Events
Platform SDK Events
Adobe Campaign Manager
Audience
Adobe Experience Platform
Event
Adobe Target
Audience
Adobe Audience Manager
Audience
AdPredictive
Feed
AgilOne
Event
Algolia
Event
Amazon Kinesis
Event
Amazon Advertising
Audience
Amazon Redshift
Data Warehouse
Amazon S3
Event
Amazon SNS
Event
Amobee
Audience
Amazon SQS
Event
Anodot
Event
Antavo
Feed
Apptentive
Event
Apptimize
Event
Awin
Event
Microsoft Azure Blob Storage
Event
Bing Ads
Event
Bidease
Audience
Apteligent
Event
Bluecore
Event
Bluedot
Feed
Branch S2S Event
Event
Bugsnag
Event
Cadent
Audience
Census
Feed
comScore
Event
Conversant
Event
Crossing Minds
Event
Custom Feed
Custom Feed
Databricks
Data Warehouse
Datadog
Event
Didomi
Event
Edge226
Audience
Eagle Eye
Audience
Emarsys
Audience
Everflow
Audience
Epsilon
Event
Google Analytics for Firebase
Event
Facebook Offline Conversions
Event
Flybits
Event
Flurry
Event
ForeSee
Event
FreeWheel Data Suite
Audience
Friendbuy
Event
Google Ad Manager
Audience
Google Analytics
Event
Google BigQuery
Audience
Data Warehouse
Google Analytics 4
Event
Google Enhanced Conversions
Event
Google Marketing Platform
Audience
Cookie Sync
Event
Google Marketing Platform Offline Conversions
Event
Google Tag Manager
Event
Google Pub/Sub
Event
Heap
Event
Herow
Feed
Hightouch
Feed
Hyperlocology
Event
Ibotta
Event
ID5
Kit
Impact
Event
InMarket
Audience
Intercom
Event
Inspectlet
Event
ironSource
Audience
Kafka
Event
Kissmetrics
Event
LaunchDarkly
Feed
Kubit
Event
LifeStreet
Audience
Liveramp
Audience
LiveLike
Event
Localytics
Event
mAdme Technologies
Event
MadHive
Audience
Marigold
Audience
MediaMath
Audience
Mediasmart
Audience
Microsoft Ads
Microsoft Ads Audience Integration
Microsoft Azure Event Hubs
Event
Mintegral
Audience
Monetate
Event
Movable Ink
Event
Movable Ink - V2
Event
Multiplied
Event
Nami ML
Feed
Nanigans
Event
NCR Aloha
Event
Neura
Event
OneTrust
Event
Oracle BlueKai
Event
Paytronix
Feed
Persona.ly
Audience
Personify XP
Event
Plarin
Event
Primer
Event
Quantcast
Event
Qualtrics
Event
Rakuten
Event
Regal
Event
Reveal Mobile
Event
RevenueCat
Feed
Salesforce Mobile Push
Event
Scalarr
Event
Shopify
Feed
Custom Pixel
SimpleReach
Event
Skyhook
Event
Slack
Event
Singular-DEPRECATED
Event
Smadex
Audience
SmarterHQ
Event
Snapchat Conversions
Event
Snowflake
Data Warehouse
Snowplow
Event
Splunk MINT
Event
StartApp
Audience
Talon.One
Event
Audience
Feed
Loyalty Feed
Tapad
Audience
Tapjoy
Audience
Taplytics
Event
Taptica
Audience
Teak
Audience
The Trade Desk
Cookie Sync
Audience
Event
Ticketure
Feed
Triton Digital
Audience
TUNE
Event
Valid
Event
Vkontakte
Audience
Vungle
Audience
Webhook
Event
Webtrends
Event
White Label Loyalty
Event
Wootric
Event
Xandr
Audience
Cookie Sync
Yahoo (formerly Verizon Media)
Audience
Cookie Sync
Yotpo
Feed
YouAppi
Audience
Event
Google Analytics 4, or GA4 (formerly known as “App + Web”), is a new kind of property, with different reports than what you’re used to seeing in legacy Universal Analytics (UA) and Firebase properties. GA4 is an analytics service that enables you to measure traffic and engagement across your websites and mobile apps using customizable reports. One advantage of a GA4 property is that you can use it for a website, an app, or both a website and app together. UA properties only support websites and the Firebase Console only supports native app data.
Data collection is enabled through SDK instrumentation. Once your app is properly configured, data is ingested into the mParticle platform, which maps inbound data to Google Analytics features and their required formats, and then forwards the data to Google Analytics.
Setup Steps
You will need a GA4 account and an app property for every app that you want to track. To set that up, follow Google’s instructions here. mParticle supports sending data to GA4 via web, native iOS and Android apps, and server to server. Each platform will require a data stream. See Google’s documentation for how to create a GA4 data stream.
On mParticle you need to create a new Configuration. To do so, find Google Analytics 4 on the Directory, click on Setup, give your new Configuration a name and decide if you want the same credentials for Development and Production. Finally, click Save.
Web
Data can be sent to GA4 via Web both client and server side. If you are self-hosting, you can import either @mparticle/web-google-analytics-4-client-kit or @mparticle/web-google-analytics-4-server-kit depending on your use case. Note that if you want to send data server side, you must import the server kit AND enable Forward Web Requests Server Side. Enabling this setting and importing the client side kit will not work.
A GA4 Measurement ID is automatically generated when a web data stream is added. To find your Measurement ID, see here. Our GA4 web integration allows you to send your web data both client and server side.
Sending Data via Web Client Side
To send data client side on web, simply create a new Google Analytics 4 output in the mParticle UI and add it as a Connected Output to the Web Input. Add the Measurement ID to the appropriate field in the GA4 Connection Settings in the mParticle UI. Sending data server side requires mParticle to load Google’s GA4 web SDK (gtag.js).
Sending Data via Web Server Side
As required by the Google API, you must use the GA4 SDK for server-side integration. mParticle supports forwarding with both a client-side kit to forward to GA4 and S2S to the GA4 Measurement Protocol API. However, both have requirements that require the GA4 SDK be integrated natively. If you turn on the GA4 integration in our UI AND are using the mParticle web SDK, mParticle does this for you. If you want to forego the web SDK altogether, you must include the GA4 SDK yourself (GA4 docs). If you are currently forwarding data S2S to mParticle’s Events API, you must update the payloads to support forwarding to GA4, which requires the GA4 SDK to grab the relevant client_id.
You may prefer to send web data server side in order to reduce both the number of calls the browser makes, and the size of your website. In this scenario, events are sent to mParticle’s servers, and then forwarded from mParticle’s servers to GA4.
To send data server side, check Forward Requests Server Side in the Connection Settings. Add the Measurement ID and you will also need to include a Measurement Protocol API Secret for Web Stream. On GA4, each data stream can have one or more Measurement Protocol API Secrets. To create one:
- Locate your data stream where you viewed your Measurement ID from above.
- Click on
Measurement Protocol API Secrets - Click
Create. - Provide a Nickname, and click
Createagain. - Copy the newly generated
Secret valueand paste it into the mParticle setting into the mParticle connection setting for GA4.
Sending Data via Web Server Side with the mParticle web SDK
Google’s server side API for GA4 requires a client_id which still necessitates loading Google’s Global Site Tag (gtag.js), but our web SDK automatically loads gtag.js for you. mParticle sends the client_id to our servers which then forward to Google server side.
Sending Data via Web Server Side without the mParticle web SDK
Optionally, if you are not using the mParticle web SDK, you can resolve the client_id by directly calling the Global site tag API.
When you send the payload to the mParticle endpoint, include client_id as part of integration attributes under the key 160. For example:
mParticle.setIntegrationAttribute(
160,
{"client_id":"your_client_id"}
)Note that screen_view events are not sent, even if you include client_id as part of the integration_attributes.
Native
You can set up your native app to process GA4 data client side from your users’ devices.
Add the Kit
mParticle’s GA4 integration requires that you add the mParticle GA4 Kit to your iOS/tvOS or Android app.
mParticle publishes the GA4 kit as separate iOS/tvOS and Android libraries which have a transitive dependency on the mParticle core libraries. You can add them to your app via Carthage, Cocoapods, or Gradle:
target '<Your Target>' do
pod 'mParticle-Google-Analytics-Firebase-GA4'
enddependencies {
// Ensure the Kit version matches that of the mParticle Core SDK that you're using
compile 'com.mparticle:android-googleanalyticsfirebasega4-kit:VERSION'
}Reference the Apple SDK and Android SDK guides to read more about kits.
Sending Data via Native Apps Client Side
Firebase is still used to send data client side to GA4. As a result, there are several references to Firebase and Firebase docs throughout this page.
Before GA4, mobile data was analyzed within the Firebase Console. If you have a legacy Firebase property, Google provides step-by-step instructions to upgrade a Firebase instance so that data will also flow to GA4. After upgrading, your mobile data will be available for analyzing within the GA4 dashboard alongside web data. Once your Firebase properties are upgraded to GA4, the data will show up in both the Firebase Console and the GA4 console.
To send data to GA4 client side in an app, first add a platform-specific data stream`
- Follow the steps here under “Add a data stream” to create a data stream for Android or iOS/tvOS. These instructions include downloading either the
google-services.jsonfor Android, or theGoogleService-Info.plistfor iOS/tvOS. - Set up Google Analytics for Firebase as an output and connect it to iOS, tvOS or Android in the mParticle UI.
- Add the mParticle Firebase kit to your app (see platform-specific docs for adding kits for iOS/tvOS and Android).
Android
Due to a known issue in the Firebase Android SDK, it is impossible to programatically initialize Firebase at runtime - you must follow the Firebase documentation for adding Firebase to your application. mParticle will be tracking this issue and if it is resolved, the integration will be updated to support runtime initialization.
The Firebase-GA4 kit will detect if you have initialized Firebase, and use the existing instance in your app if present. Despite this, all typical mParticle controls such as data filtering and user-filtering are available as expected to protect the flow of event data from mParticle to GA4. However, by directly including the Firebase SDK and configuration files in your app, mParticle cannot prevent it from collecting other data automatically.
Please see Firebase’s Android setup guide here.
iOS/tvOS
Our iOS/tvOS implementation also requires you to manually instrument and initialize the Firebase SDK. Data will be automatically forwarded to that instance - mParticle will not create an additional instance.
You must follow the Firebase docs to create a Firebase project and download your GoogleService-Info.plist configuration file. You must then include the plist directly in your app.
Please see Firebase’s iOS/tvOS setup guide here.
Sending Data via Native Apps Server Side
You may prefer to send this data server side in order to reduce both the number of calls the device makes, and the size of your app. In this scenario, events are sent to mParticle’s servers, and then forwarded from mParticle’s servers to GA4.
To send data server side, check Forward Requests Server Side in the Connection Settings. You will also need to include your Firebase App ID and a Measurement Protocol API Secret for Firebase to forward web requests server side. Each data stream can have one or more Measurement Protocol API Secret. To create one:
- locate your data stream where you viewed your Firebase App ID and then:
- Click on
Measurement Protocol API Secrets - Click
Create. - Provide a Nickname, and click
Createagain. - Copy the newly generated
Secret valueand paste it into the mParticle setting into the mParticle connection setting for GA4. - Copy the
Firebase App IDfrom the Data Stream details page into the connection settings as well.
Sending Data via Native Apps Server Side with the kit
Google’s server side API for GA4 requires an app_instance_id which comes from the Firebase SDK. The mParticle Firebase for GA4 kit automatically sends the app_instance_id to our servers to then forward to Google. This means you will need to include the mParticle Firebase Kit and Firebase SDK in your app.
Sending Data via Native Apps Server Side without the kit
Optionally, you can resolve the app_instance_id by directly calling the Firebase SDK.
When the payload is sent to our endpoint, it will require the app_instance_id as part of the integration attributes under the key 160 as the following example:
"integration_attributes": {
"160": {
"app_instance_id": "your_app_instance_id"
}
}Roku
If you are using Roku and the integration_attributes isn’t present, then the app_instance_id will be mapped to the Roku Publisher ID.
Feeds
To connect a feed, you must provide at least a Firebase App ID or a Measurement ID, and select your Preferred Platform ID that it’s only available for this type of output.
If your preferred platform has an associated instance ID in the processed batch, it will be automatically selected to forward the information. If not, the system will attempt to fall back to the other platform if it’s set up and the corresponding instance id is present in the batch.
Other Platforms
Because Google has the requirement for either the app_instance_id or the client_id property in all requests, which come from Google’s SDKs, we are not supporting any other platforms at the time. We are working closely with Google to support other platforms when they provide a strategy that doesn’t require an SDK.
Data Processing Notes
While mParticle forwards all data in real time, GA4 has different processing times depending on the data you are sending. See the Google documentation for more information on latency and data limits.
GA4 has limits around the number of custom dimensions and custom metrics as noted here.
Restricted character replacement
GA4 enforces specific limits when it comes to event names and properties on iOS/Android/server-to-server. To prevent GA4 from rejecting any data, mParticle will make the following modifications to your payloads before sending them to GA4. These modifications are automatic and do not require any configuration.
- Replace each space and non-alphanumeric character with a single underscore:
_. The replacement scheme is 1:1, so a single character (:) is replaced by a single underscore (_) and two special characters (::) are replaced with two underscores (__). - Event names and parameters must begin with an alphabetic character. Any leading underscores or numbers will be removed from the beginning until an alphabetic character is found.
- Remove any prefixes from specific parameters, according to the limitations defined by Google.
Web - Enable Data Cleansing
Unlike Android/iOS/server-to-server, events forwarded to the GA4 web SDK are not impacted by the specific limits that Google outlines. This means that if you are using the same event names/properties across platforms, your web data will differ from other sources.
Use the Enable Data Cleansing setting when configuring your GA4 web connection to avoid these potential name discrepancies. When Enable Data Cleansing is set to true, mParticle automatically modifies names for events ingested from the Web SDK so that they follow the same limitations imposed on the iOS, Android, and server-to-server inputs.
mParticle’s GA4 web kit will follow the above modifications, and also offers a callback that allows customers to modify the individual strings themselves before hitting our cleansing logic.
For connections created before September 25 2023, Enable Data Cleansing is defaulted to false. You must manually enable this setting for these connections. For all newer connections, Enable Data Cleansing defaults to true.
Custom name standardization
You can customize the replacement scheme by defining your own name standardization logic in your app’s code with a callback function immediately before initializing the mParticle SDK. Currently, this is available for the iOS and Android SDKs only.
// The following snippet should be executed prior to initializing the mParticle SDK
[MPKitFirebaseGA4Analytics setCustomNameStandardization:^(NSString* name) {
// Add your customization logic here to standardize your event names and to eliminate any rejected characters
return @"your-modified-event-name";
}];
GoogleAnalyticsFirebaseGA4Kit.setClientStandardizationCallback(callback)// The following snippet should be executed prior to initializing the mParticle SDK
MPKitFirebaseGA4Analytics.setCustomNameStandardization { name in
// Add your customization logic here to standardize your event names and to eliminate any rejected characters
return "your-modified-event-name"
}
GoogleAnalyticsFirebaseGA4Kit.setClientStandardizationCallback(callback)// The following snippet should be executed prior to initializing the mParticle SDK
var callback = object : GoogleAnalyticsFirebaseGA4Kit.MPClientStandardization {
override fun nameStandardization(name: String): String {
// Add your customization logic here to standardize your event names and to eliminate any rejected characters
return "your-modified-event-name"
}
}
GoogleAnalyticsFirebaseGA4Kit.setClientStandardizationCallback(callback)mParticle.ready(function() {
window.GoogleAnalytics4Kit.setCustomNameStandardization = function(name) {
// In this example, the first letter is removed the event or attribute names
return name.slice(1);
}
})Migrating to Google Analytics 4
Depending on if you are migrating from a web or a native property, there are different considerations.
Migrating from the mParticle’s Legacy Google Analytics Web Kit
From a code perspective, there are a few changes you will need to make when migrating from UA to GA4. You may want to familiarize yourself with the differences between GA4 and UA by reading Google’s in-depth comparison here.
Specifically, a few core changes Google made from UA to GA4 that impact our kits are as follows:
- UA supports 5 potential content groups. GA4 uses event scoped custom dimensions to map these old content groups.
- UA supports non-interaction flags. GA4 drops this support.
- UA supports Category, Action, and Label. GA4 drops this support.
- UA supports User Timing. GA4 drops this support.
- UA supports Hit Types. All events in GA4 are considered Events. GA4 does not support Hit Types.
All the associated custom flags related to the above are no longer relevant and should not be included when implementing mParticle’s GA4 web kit.
Migrating from mParticle’s Legacy Native Firebase Kits
Because the GA4 data model is driven by Firebase, no changes are needed to keep your current code working. However, we do support the new GA4 ecommerce events: add_shipping_info and add_payment_info. See Custom Flags for more information.
The Firebase event select_content is select_item in GA4.
Recommended Events and Parameters
Google can auto-generate reports based on recommended event names and recommended event parameters when sent to GA4. You may already have a data model that does not line up exactly with GA4’s new recommended event names and parameters. As such, mParticle and Google’s UIs allow you to map data being sent to them to match Google’s data model for recommended events. Note that mParticle automatically maps commerce events for you, though you may want to customize the mapping.
Depending on your use case, mapping mParticle events to Google’s recommended events is done in either the mParticle UI or the Google UI.
Client-Side Event and Parameter Mapping Modifications (Google UI)
Google specifies in their documentation that modifications in their UI are executed client side before the data reaches Google. Additionally, modifications are generally updated within an hour, but may take longer to take effect. The following is a summary of how to set up event modifications:
- In the left pane, click Configure, then Events
- Click Modify event or Create event
- If your property has more than one data stream, you will be asked to select a data stream
- Click Create and follow Google’s docs to modify an event or parameter.
Server-Side Event and Parameter Mapping Modifications (mParticle UI)
Google’s UI does not support modifications to their server. However, our Custom Mappings feature does support mapping event names and parameters server-side.
Troubleshooting
If you don’t see data in your GA4 UI, there could be a couple of issues:
- Your payload does not adhere to GA4 standards. Google has strict payload limitations around number of parameters, user properties, etc. These limitations can be found here.
- For eCommerce events, if a revenue amount is included, Google requires a currency code.
- For eCommerce events, if you are not receiving data in GA4, make sure your transaction attributes, product attributes, and event attributes are properly set for your eCommerce event.
- All transaction IDs should be unique, or they will be deduplicated by Google.
- For s2s connections, forwarding of Page View events are not currently supported. Either use client-side forwarding or a stand-in Custom Event for s2s connections.
- Google Analytics 4 only supports the following character set: a-z, A-Z, 0-9 and underscore. If you use other special characters, mParticle will perform a transformation to forward successfully to GA4. If you cannot find your data, look for transformed names in your Google dashboard.
- Make sure the Measurement API secret used for your GA4 configuration matches that found in your Google dashboard.
-
If you see events being forwarded from mParticle to GA4, but you don’t see an increase in Active Users in GA4, you might need to include a non-zero value for Google’s engagement_time_msec parameter.
- You can set a default value for engagement time to be included with every event forwarded to Google in your Connection Settings or you can set the
GA4.EngagementTimeMseccustom flag at the event level.
- You can set a default value for engagement time to be included with every event forwarded to Google in your Connection Settings or you can set the
Supported User Identities
You can configure the integration to automatically map the following identities to GA4:
- Customer ID
- mParticle ID
- Other-Other10
Supported Events
The mParticle integration for GA4 automatically forwards some event types to Google by default, without requiring any manual configuration. See Events mapped to Google Analytics 4 by default below for more information.
You can use custom mappings to forward different events, or events that are not automatically mapped by mParticle, to Google. See Custom mappings for events below for more information.
Events mapped to Google Analytics 4 by default
This section describes which mParticle event types are supported and mapped to GA4 by default. To see which event types can be mapped to GA4 using custom mappings, see Custom mappings for events
Custom Events
mParticle forwards all custom events to GA4 — including the event name and any custom attributes. For kit integrations, this is via the logEvent API.
These follow the GA4 naming rules for valid characters, reserved names and reserved prefixes.
Note:
- All invalid characters at the start of an event name are skipped until a valid one is found, and any following invalid characters are replaced by a
_. - Every resultant name with more than 40 characters will be trimmed to allow it to be processed by GA4 according to their standards.
Crash Report Events
Crash report events are forwarded s2s and include 2 outgoing parameters:
description: This is determined by theCrashReportEvent'sstack_tracefield, if present, or themessagefield otherwise.fatal: This is determined by theCrashReportEvent'sseverityandexception_handledfields.
Commerce Events
mParticle automatically maps your data to the following GA4 commerce events. Select a GA4 event type to see the corresponding mParticle event and attributes.
GA4 commerce event types
- add_payment_info
- add_shipping_info
- add_to_cart
- add_to_wishlist
- begin_checkout
- purchase
- refund
- remove_from_cart
- screen_view
- select_item
- select_promotion
- view_item
- view_item_list
- view_promotion
Product attribute mappings
The product field on mParticle commerce events maps to items in GA4. Here are the corresponding GA4 item parameters for each mParticle product attribute.
| mParticle product attribute | GA4 item parameter | Notes |
|---|---|---|
id |
item_id |
|
name |
item_name |
|
brand |
item_brand |
|
category |
item_category |
|
variant |
item_variant |
|
price |
price |
|
quantity |
quantity |
|
coupon_code |
coupon |
|
custom_attributes[attribute-key] |
GA4-parameter |
attribute-key represents the key for any mParticle custom attribute key/value pair and GA4-parameter refers to the product parameter in Google. To forward product custom attributes to Firebase using the Android or iOS Firebase GA4 kits, Google requires you to map attribute-key to an item-scoped custom dimension in your Firebase console. |
affiliation |
affiliation |
ad_impression
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | ad_impression |
|
| iOS/tvOS Kit | ad_impression |
|
| Web Kit | ad_impression |
|
| S2S Commerce | ad_impression |
add_payment_info
Requires custom flags on native mP commerce events. Alternatively, this is also supported via s2s Custom Mappings.
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | Product.CHECKOUT_OPTION |
add_payment_info |
| iOS/tvOS Kit | MPCommerceEventActionCheckoutOptions |
add_payment_info |
| Web Kit | ProductActionType.CheckoutOption |
add_payment_info |
| S2S Commerce | product_action.action.checkout_option |
add_payment_info |
add_payment_info event attribute mappings
| mP field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
coupon_code |
coupon |
no | |
currency_code |
currency |
yes | |
total_amount |
value |
yes | This can optionally be specified by the GA4.Value custom flag instead. |
products |
items |
yes | See product attribute mappings to see how product attributes map to GA4 item parameters. |
add_shipping_info
Requires custom flags on native mP commerce events. Alternatively, this is also supported via s2s Custom Mappings.
| Platform | mParticle event name | GA4 event name |
|---|---|---|
| Android Kit | Product.CHECKOUT_OPTION |
add_shipping_info |
| iOS/tvOS Kit | MPCommerceEventActionCheckoutOptions |
add_shipping_info |
| Web Kit | ProductActionType.CheckoutOption |
add_shipping_info |
| S2S Commerce | product_action.action.checkout_option |
add_shipping_info |
add_shipping_info event attribute mappings
| mP field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
coupon_code |
coupon |
no | |
currency_code |
currency |
yes | |
total_amount |
value |
yes | This can optionally be specified by the GA4.Value custom flag instead. |
custom_flags["GA4.ShippingTier"] or custom_flags_ext["GA4.ShippingTier"] |
shipping_tier |
no | See custom flag for more. |
products |
items |
yes | See product attribute mappings to see how product attributes map to GA4 item parameters. |
add_to_cart
| Platform | mParticle event name | GA4 event name |
|---|---|---|
| Android Kit | Product.ADD_TO_CART |
add_to_cart |
| iOS/tvOS Kit | MPCommerceEventActionAddToCart |
add_to_cart |
| Web Kit | ProductActionType.AddToCart |
add_to_cart |
| S2S Commerce | product_action.action.add_to_cart |
add_to_cart |
add_to_cart event attribute mappings
| mP field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
currency_code |
currency |
yes | |
total_amount |
value |
yes | This can optionally be specified by the GA4.Value custom flag instead. |
products |
items |
yes | See product attribute mappings to see how product attributes map to GA4 item parameters. |
add_to_wishlist
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | Product.ADD_TO_WISHLIST |
add_to_wishlist |
| iOS/tvOS Kit | MPCommerceEventActionAddToWishList |
add_to_wishlist |
| Web Kit | ProductActionType.AddToWishlist |
add_to_wishlist |
| S2S Commerce | product_action.action.add_to_wishlist |
add_to_wishlist |
add_to_wishlist event attribute mappings
| mP field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
currency_code |
currency |
yes | |
total_amount |
value |
yes | This can optionally be specified by the GA4.Value custom flag instead. |
products |
items |
yes | See product attribute mappings to see how product attributes map to GA4 item parameters. |
begin_checkout
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | Product.CHECKOUT |
begin_checkout |
| iOS/tvOS Kit | MPCommerceEventActionCheckout |
begin_checkout |
| Web Kit | ProductActionType.Checkout |
begin_checkout |
| S2S Commerce | product_action.action.checkout |
begin_checkout |
begin_checkout event attribute mappings
| mP field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
coupon_code |
coupon |
no | |
currency_code |
currency |
yes | |
total_amount |
value |
yes | This can optionally be specified by the GA4.Value custom flag instead. |
products |
items |
yes | See product attribute mappings to see how product attributes map to GA4 item parameters. |
purchase
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | Product.PURCHASE |
purchase |
| iOS/tvOS Kit | MPCommerceEventActionPurchase |
purchase |
| Web Kit | ProductActionType.Purchase |
purchase |
| S2S Commerce | product_action.action.purchase |
purchase |
purchase event attribute mappings
| mP field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
coupon_code |
coupon |
no | |
currency_code |
currency |
yes | |
total_amount |
value |
yes | This can optionally be specified by the GA4.Value custom flag instead. |
transaction_id |
transaction_id |
yes | |
shipping_amount |
shipping |
no | |
tax_amount |
tax |
no | |
products |
items |
yes | See product attribute mappings to see how product attributes map to GA4 item parameters. |
refund
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | Product.REFUND |
refund |
| iOS/tvOS Kit | MPCommerceEventActionRefund |
refund |
| Web Kit | ProductActionType.Refund |
refund |
| S2S Commerce | product_action.action.refund |
refund |
refund event attribute mappings
| mP field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
coupon_code |
coupon |
no | |
currency_code |
currency |
yes | |
total_amount |
value |
yes | This can optionally be specified by the GA4.Value custom flag instead. |
transaction_id |
transaction_id |
yes | |
shipping_amount |
shipping |
no | |
tax_amount |
tax |
no | |
products |
items |
no | See product attribute mappings to see how product attributes map to GA4 item parameters. |
remove_from_cart
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | Product.REMOVE_FROM_CART |
remove_from_cart |
| iOS/tvOS Kit | MPCommerceEventActionRemoveFromCart |
remove_from_cart |
| Web Kit | ProductActionType.RemoveFromCart |
remove_from_cart |
| S2S Commerce | product_action.action.remove_from_cart |
remove_from_cart |
remove_from_cart event attribute mappings
| mP field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
currency_code |
currency |
yes | |
total_amount |
value |
yes | This can optionally be specified by the GA4.Value custom flag instead. |
products |
items |
yes | See product attribute mappings to see how product attributes map to GA4 item parameters. |
screen_view
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | logScreen |
screen_view |
| iOS/tvOS Kit | logScreen |
screen_view |
| Web Kit | logPageView |
screen_view |
| S2S Commerce | screen_view |
screen_view |
screen_view event attribute mappings
| mP field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
screen_name |
screen_name |
no | The name of the page or screen viewed by the user during the event. |
select_item
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | Product.CLICK |
select_item |
| iOS/tvOS Kit | MPCommerceEventActionClick |
select_item |
| Web Kit | ProductActionType.Click |
select_item |
| S2S Commerce | product_action.action.click |
select_item |
select_item event attribute mappings
| mP field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
products |
items |
yes | See product attribute mappings to see how product attributes map to GA4 item parameters. Google only expects a single item in the items array, if multiple items are present then only the first element in the array is used. |
select_promotion
Each promotion is mapped to a distinct GA4 event, as opposed to product-based events which can include that info in an items array.
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | Promotion.CLICK |
select_promotion |
| iOS/tvOS Kit | MPPromotionActionClick |
select_promotion |
| Web Kit | PromotionType.PromotionClick |
select_promotion |
| S2S Commerce | promotion_action.action.click |
select_promotion |
select_promotion event attribute mappings
| mP Promotion Action Field Name | GA4 Parameter Name | Required | Relevant GA4 Event Types |
|---|---|---|---|
id |
promotion_id |
no | select_promotion |
name |
promotion_name |
no | select_promotion |
creative |
creative_name |
no | select_promotion |
position |
creative_slot |
no | select_promotion |
view_item
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | Product.DETAIL |
view_item |
| iOS/tvOS Kit | MPCommerceEventActionViewDetail |
view_item |
| Web Kit | ProductActionType.ViewDetail |
view_item |
| S2S Commerce | product_action.action.view_detail |
view_item |
view_item event attribute mappings
| mP field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
currency_code |
currency |
yes | |
total_amount |
value |
yes | This can optionally be specified by the GA4.Value custom flag instead. |
products |
items |
yes | See product attribute mappings to see how product attributes map to GA4 item parameters. |
view_item_list
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | CommerceEvent.Impression |
view_item_list |
| iOS/tvOS Kit | MPCommerceEventKindImpression |
view_item_list |
| Web Kit | ProductActionType.Impression |
view_item_list |
| S2S Commerce | product_impressions |
view_item_list |
view_item_list event attribute mappings
| mParticle field name | GA4 parameter name | Required | Notes |
|---|---|---|---|
product_impression_list |
item_list_id |
no | |
product_impression_list |
item_list_name |
no | |
products |
items |
yes | See product attribute mappings to see how product attributes map to GA4 item parameters. |
view_promotion
Each promotion is mapped to a distinct GA4 event, as opposed to product-based events which can include that info in an items array.
| Platform | Event name | GA4 event name |
|---|---|---|
| Android Kit | Promotion.VIEW |
view_promotion |
| iOS/tvOS Kit | MPPromotionActionView |
view_promotion |
| Web Kit | PromotionType.PromotionView |
view_promotion |
| S2S Commerce | promotion_action.action.view |
view_promotion |
view_promotion event attribute mappings
| mP Promotion Action Field Name | GA4 Parameter Name | Required | Relevant GA4 Event Types |
|---|---|---|---|
id |
promotion_id |
no | select_promotion |
name |
promotion_name |
no | select_promotion |
creative |
creative_name |
no | select_promotion |
position |
creative_slot |
no | select_promotion |
Custom flags
Custom flags are used with native mParticle event types to send partner-specific data points:
| Custom Flag | Data Type | Platform | Description |
|---|---|---|---|
GA4.CommerceEventType |
string |
All | One of add_shipping_info or add_payment_info. Constants are available on Android and iOS/tvOS. |
GA4.PaymentType |
string |
All | To be used with GA4.CommerceEventType of add_payment_info. Constants are available on Android and iOS/tvOS. |
GA4.ShippingTier |
string |
All | To be used with GA4.CommerceEventType of add_shipping_info. Constants are available on Android and iOS/tvOS. |
GA4.Title |
string |
Web | The title of the page |
GA4.Location |
string |
Web | The full URL (document location) of the page on which content resides. Example: http://example.com/example |
GA4.Referrer |
string |
Web | The previous webpage that a person was on right before they landed on the current page |
GA4.Value |
number |
All | The total value of the event. |
GA4.EngagementTimeMsec |
integer |
All | Allows you to set the value (in milliseconds) that is passed to the engagement_time_msec GA4 parameter for a specific event. If this custom flag is not included for an event, mParticle uses the Default Engagement Time default value set in your Connection Settings. |
add_shipping_info custom flag example
To map to a Firebase add_shipping_info event, pass a custom flag of GA4.CommerceEventType equal to add_shipping_info and an optional custom flag of GA4.ShippingTier with a string value. The following examples show constants being used for iOS/tvOS and Android:
import com.google.firebase.analytics.FirebaseAnalytics;
import com.mparticle.kits.GoogleAnalyticsFirebaseGA4Kit;
CommerceEvent event = new CommerceEvent.Builder(Product.CHECKOUT_OPTION, new Product.Builder("Spa Essentials", "spa-1", 100.00).build())
.addCustomFlag(GoogleAnalyticsFirebaseGA4Kit.CF_GA4COMMERCE_EVENT_TYPE, FirebaseAnalytics.Event.ADD_SHIPPING_INFO)
.addCustomFlag(GoogleAnalyticsFirebaseGA4Kit.CF_GA4_SHIPPING_TIER, "overnight")
.build();
MParticle.getInstance.logEvent(event);import com.google.firebase.analytics.FirebaseAnalytics
val event = CommerceEvent.Builder(Product.CHECKOUT_OPTION, Product.Builder("Spa Essentials", "spa-1", 100.00).build())
.addCustomFlag(GoogleAnalyticsFirebaseGA4Kit.CF_GA4COMMERCE_EVENT_TYPE, FirebaseAnalytics.Event.ADD_SHIPPING_INFO)
.addCustomFlag(GoogleAnalyticsFirebaseGA4Kit.CF_GA4_SHIPPING_TIER, "overnight")
.build()
MParticle.getInstance().logEvent(event)@import mParticle_Apple_SDK;
@import mParticle_Google_Analytics_Firebase_GA4;
@import FirebaseAnalytics;
MPProduct *product = [[MPProduct alloc] initWithName:@"Spa Essentials" sku:@"spa-1" quantity:@1 price:@100.00];
MPCommerceEvent *event = [[MPCommerceEvent alloc] initWithAction:MPCommerceEventActionCheckoutOptions product:product];
[event addCustomFlag:kFIREventAddShippingInfo withKey:kMPFIRGA4CommerceEventType];
[event addCustomFlag:@"overnight" withKey:kMPFIRGA4ShippingTier];
[[MParticle sharedInstance] logEvent:event];import mParticle_Apple_SDK
import mParticle_Google_Analytics_Firebase_GA4
import FirebaseAnalytics
let product = MPProduct(name: "Spa Essentials", sku: "spa-1", quantity: 1, price: 100.0)
let event = MPCommerceEvent(action: .checkoutOptions, product: product)
event.addCustomFlag(AnalyticsEventAddShippingInfo, withKey: kMPFIRGA4CommerceEventType)
event.addCustomFlag("overnight", withKey: kMPFIRGA4ShippingTier)
MParticle.sharedInstance().logEvent(event)const product1 = mParticle.eCommerce.createProduct(
'Spa Essentials', // Name
'spa-1', // SKU
100.00, // Price
4 // Quantity
);
const customAttributes = {sale: true};
const customFlags = {
'GA4.CommerceEventType': 'add_shipping_info',
'GA4.ShippingTier': 'overnight'
};
mParticle.eCommerce.logProductAction(
mParticle.ProductActionType.CheckoutOption,
[product1],
customAttributes,
customFlags);add_payment_info custom flag example
To map to a Firebase add_payment_info event, pass a custom flag of GA4.CommerceEventType equal to add_payment_info (Firebase provides a constant for this), and an optional custom flag of GA4.PaymentType with a string value:
import com.google.firebase.analytics.FirebaseAnalytics;
CommerceEvent event = new CommerceEvent.Builder(Product.CHECKOUT_OPTION, new Product.Builder("Spa Essentials", "spa-1", 100.00).build())
// how to import GoogleAnalyticsFirebaseGA4Kit? in the tests, it sows up as kitInstance
.addCustomFlag(GoogleAnalyticsFirebaseGA4Kit.CF_GA4COMMERCE_EVENT_TYPE, FirebaseAnalytics.Event.ADD_PAYMENT_INFO)
.addCustomFlag(GoogleAnalyticsFirebaseGA4Kit.CF_GA4_PAYMENT_TYPE, "Visa")
.build();
MParticle.getInstance.logEvent(event);import com.google.firebase.analytics.FirebaseAnalytics
val event = CommerceEvent.Builder(Product.CHECKOUT_OPTION, Product.Builder("Spa Essentials", "spa-1", 100.00).build())
.addCustomFlag(GoogleAnalyticsFirebaseGA4Kit.CF_GA4COMMERCE_EVENT_TYPE, FirebaseAnalytics.Event.ADD_PAYMENT_INFO)
.addCustomFlag(GoogleAnalyticsFirebaseGA4Kit.CF_GA4_PAYMENT_TYPE, "Visa")
.build()
MParticle.getInstance().logEvent(event)@import mParticle_Apple_SDK;
@import mParticle_Google_Analytics_Firebase_GA4;
@import FirebaseAnalytics;
MPProduct *product = [[MPProduct alloc] initWithName:@"Spa Essentials" sku:@"spa-1" quantity:@1 price:@100.00];
MPCommerceEvent *event = [[MPCommerceEvent alloc] initWithAction:MPCommerceEventActionCheckoutOptions product:product];
[event addCustomFlag:kFIREventAddPaymentInfo withKey:kMPFIRGA4CommerceEventType];
[event addCustomFlag:@"visa" withKey:kMPFIRGA4PaymentType];
[[MParticle sharedInstance] logEvent:event];import mParticle_Apple_SDK
import mParticle_Google_Analytics_Firebase_GA4
import FirebaseAnalytics
let product = MPProduct(name: "Spa Essentials", sku: "spa-1", quantity: 1, price: 100.0)
let event = MPCommerceEvent(action: .checkoutOptions, product: product)
event.addCustomFlag(AnalyticsEventAddPaymentInfo, withKey: kMPFIRGA4CommerceEventType)
event.addCustomFlag("visa", withKey: kMPFIRGA4PaymentType)
MParticle.sharedInstance().logEvent(event)const product1 = mParticle.eCommerce.createProduct(
'Spa Essentials', // Name
'spa-1', // SKU
100.00, // Price
4 // Quantity
);
const customAttributes = {sale: true}; // if not passing any custom attributes, pass null
const customFlags = {
'GA4.CommerceEventType': 'add_payment_info',
'GA4.PaymentType': 'credit card'
};
mParticle.eCommerce.logProductAction(
mParticle.ProductActionType.CheckoutOption,
[product1],
customAttributes,
customFlags);Custom mappings for events
The mParticle integration for Google Analytics 4 supports optional Custom Mappings for server-to-server configurations. These optional custom mappings can help if:
- You need to forward events to GA4 that are not automatically captured by mParticle.
- You have an mParticle implementation that does not conform to mParticle’s default event schema.
Following are all event types that can be forwarded to GA4 using custom mappings. Event types that are already mapped to GA4 by default are noted in the column on the right, but remember that even events mapped by default can be mapped using a custom mapping to suit the specific needs of your implementation.
| Event Type | Mapped to GA4 by default? |
|---|---|
| ad_impression | yes |
| add_payment_info | yes |
| add_shipping_info | no |
| add_to_cart | yes |
| add_to_wishlist | yes |
| begin_checkout | yes |
| earn_virtual_currency | no |
| generate_lead | no |
| join_group | no |
| level_up | no |
| login | no |
| post_score | no |
| purchase | yes |
| refund | yes |
| remove_from_cart | yes |
| screen_view | yes |
| search | no |
| select_content | no |
| select_item | yes |
| select_promotion | yes |
| share | no |
| sign_up | no |
| spend_virtual_currency | no |
| tutorial_begin | no |
| tutorial_complete | no |
| unlock_achievement | no |
| view_cart | no |
| view_item | yes |
| view_item_list | yes |
| view_promotion | yes |
| view_search_results | no |
For details on which event attributes are supported by each event type, refer to the Google Analytics 4 documentation .
Event and User Attributes mapping
mParticle will map attributes to GA4 following GA4’s limitations for valid name characters rules and length limitations for parameter names and values.
All invalid characters at the start of a parameter name are skipped until a valid one is found and any following invalid characters are replaced by a _.
All attributes are alphabetically sorted and sent to GA4 until the limit defined per event in the GA4’s limitations docs.
Custom Metrics and Custom Dimensions
Google has revamped how custom dimensions and metrics work and are implemented in GA4. Through mParticle, send events with any event attributes as normal. In Google’s UI, you can then pick the parameter and associate it with a specific custom dimension or metric. See here for how to create custom dimensions and metrics in Google’s UI.
Session ID Attribute
If the Forward Session ID dropdown connection setting is set to a value other than None, mP will try to forward the associated value to GA4 under the session_id field. This only applies to server-to-server data.
Options:
-
None- The
session_idfield will not be forwarded.
- The
-
Forward Hashed Session ID- This corresponds with the
events[x].data.session_idlongfield, and generally represents mP-generated session IDs. -
Note: Due to GA4 asynchronously rejecting negative
longvalues for thesession_idfield, mParticle will first transform the value before sending it. The value is hashed usingsha256and then converted into a 64 bit hex string for readability.- Ex:
123->a665a45920422f9d417e4867efdc4fb8a04a1f3fff1fa07e998e86f7f7a27ae3
- Ex:
- This corresponds with the
-
Forward Session Uuid- This corresponds with the
events[x].data.session_uuidstringfield, and represents customer-defined session IDs.
- This corresponds with the
Note: This generally only applies to app-based inputs (e.g. iOS, tvOS, Android).
- For
Web, the above setting doesn’t apply. - For
FeedandRokuinputs, thesession_idis forwarded if the given data’splatformresolves to Firebase. One example is when thePreferred Platform IDconnection setting is set to theFirebase App ID, and the Firebase App details are present in the data.
Content Groups Attribute
In GA4, you can set a single Content Group as an event attribute content_group. See here for more info about the change in Content Groups between UA and GA4.
Kit-Only Functionality
Screen View Events
Kit integrations automatically invoke setScreen APIs for every screen event passed through mParticle.
This is not relevant for s2s forwarding.
Screen Tracking for Single-Page Web Apps
To log page views for single-page web applications, you’ll need to use our custom flags Google.Page and Google.Title to set the url and title of the page.
mParticle.logPageView(
"Product Detail Page",
{ page: window.location.pathname },
{"Google.Location": window.location.pathname,
"Google.Title": "The title of the page"}
);Read more about logging page views through our Web SDK here.
Consent
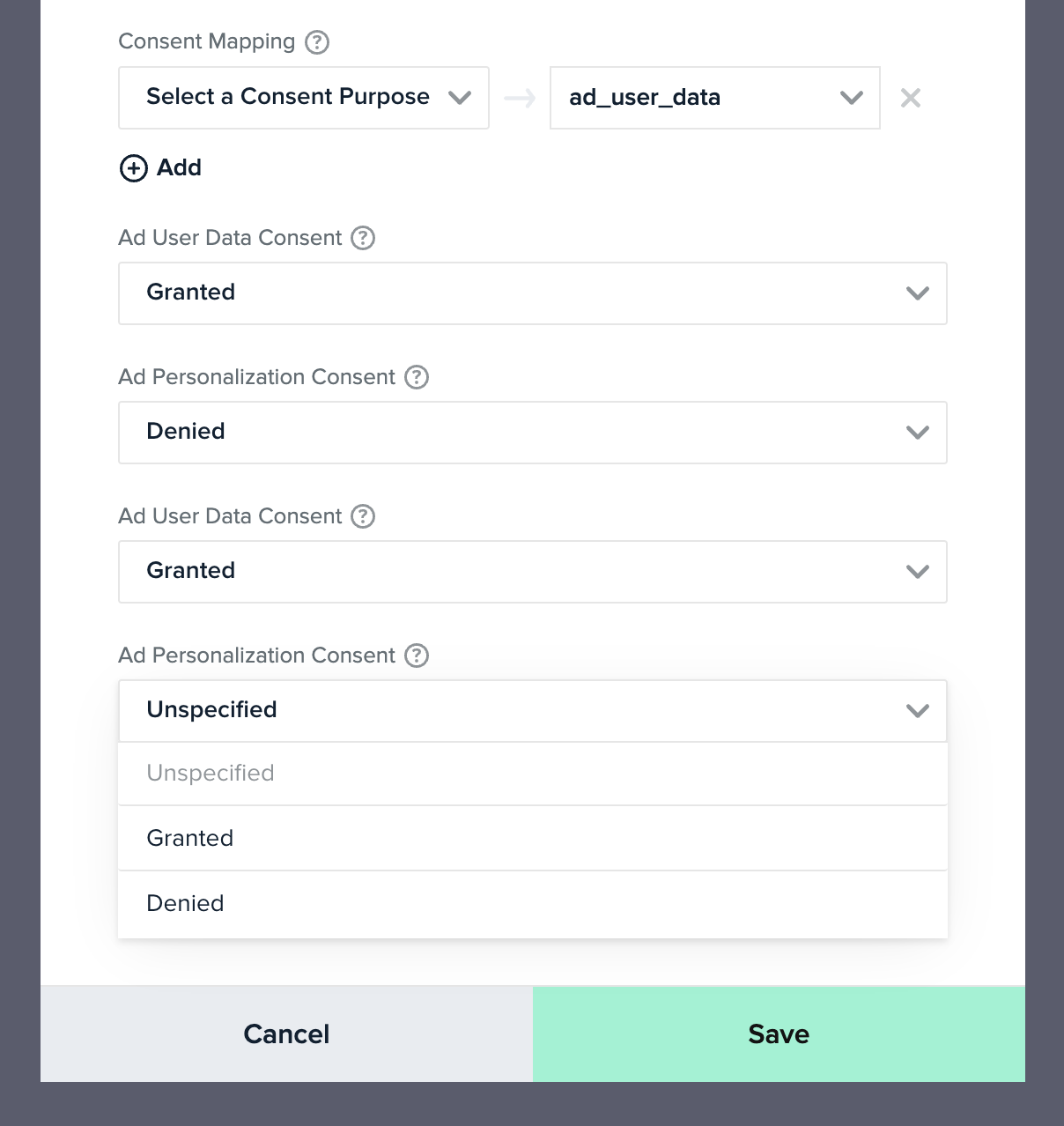
Google Analytics 4 has added specific Consent Mode parameters that must be sent via gtag implementation: ad_user_data, ad_personalization, ad_storage and analytics_storage when sending events.
User-specified Consent
To configure user consent forwarding under this value, a mapping should be set-up leveraging mParticle’s notion of Consent Purposes. To learn more about handling user consent within mParticle’s platform, see the following docs: Data Privacy Controls.
Once a Consent Purpose is set-up, user consent information can be associated with it in subsequent Events. The Consent Purpose data mapping can then be configured for downstream forwarding via the User Consent Data Mapping connection setting.

Consent Defaults
In the absence of a user-defined consent value for the ad_user_data, ad_personalization, ad_storage, and analytics_storage fields via the Consent Purpose mapping, a default value can be optionally configured via a separate drop-down setting for each consent type. When no user consent is provided, the default status is used, if specified. If omitted, the Unspecified status will be sent.
Caution: It is recommended that in the long term, you set up user-specified consent through the Consent Purpose mapping, such that the user consent is correctly forwarded to Google. It is your responsibility as a Data Controller to stay compliant under the GDPR, and set up user consent collection for downstream forwarding. The consent default setting may be deprecated in the future.
Consent Behavior (Web)
mParticle follows Google’s recommendations when forwarding consent state defaults and consent state updates. However, the Web kit behaves differently depending on how your default consent states are configured:
-
If your consent state default is set to
DeniedorGranted:- Whenever a user changes their consent state away from the default, the Web kit forwards the new value downstream the next time a
custom eventorpage viewevent is triggered. - Whenever a page is refreshed or the kit is re-initialized, the default consent states are automatically forwarded downstream, along with any consent state changes the user may have made.
- Whenever a user changes their consent state away from the default, the Web kit forwards the new value downstream the next time a
-
If your consent state default is set to
Unspecified:- As soon as a user accepts or denies the consent purposes specified in your connection settings, the mapped consent states are set as the defaults after a page is refreshed or the kit is re-initialized. These new consent state defaults are then forwarded downstream.
Connection Settings
| Setting Name | Data Type | Default Value | Platform | Description |
|---|---|---|---|---|
| Firebase App ID | string |
iOS, Android, tvOS, Feed | The Firebase project ID | |
| Measurement ID | string |
Web, Feed | The Measurement ID for a Data Stream. The format is G-XXXXXXXXXX. | |
| Measurement Protocol API secret for Firebase | string |
iOS, Android, tvOS, Feed | Your Google Analytics 4 Measurement Protocol API secret value for Firebase | |
| Measurement Protocol API secret for Web Stream | string |
Web, Feed | Your Google Analytics 4 Measurement Protocol API secret value for Web Stream | |
| External User Identity Type | string |
None | All | The mParticle user identity type to forward as a user ID (uid) to Google Analytics. |
| Late Event Action | string |
Send | All | Choose what will happen when an event arrives too late for Google to handle the event. Send - Send anyways. Drop - Do not send, Transform - Change the event date time to ensure event is accepted. |
| Enable Configuration Page View | bool |
false |
Web | If enabled, GA4 will automatically send a page view when loaded. This results in an extra page view on GA4 which will not appear in mParticle. By default this is disabled to keep mParticle and GA4 page views more in line. |
| Enable Data Cleansing | bool |
true |
Web | If enabled, the Web SDK sanitizes ingested data following iOS/Android/S2S rules to improve data consistency across platforms. For connections created before September 25 2023, Enable Data Cleansing defaults to false. New connections default to true. See Enable Data Cleansing for more information. |
| Hash User ID | bool |
true |
All | If enabled, mParticle will hash the selected user ID (uid) before forwarding to Google. |
| Forward Web Requests Server Side | bool |
false |
All | If enabled, requests will only be forwarded server-side. |
| Preferred Platform ID | string |
Firebase App ID | Feed | Specifies whether your preferred feed is Firebase App ID or a Measurement ID when both are present. Feed only setting. |
| Consent Data Mapping | mapping |
null | All | A mapping of mParticle consents to Google Ads consents. |
| Ad User Data Default Consent Value | string |
Unspecified |
Web | The default consent value to forward for the Ad User Data field. |
| Ad Personalization Default Consent Value | string |
Unspecified |
Web | The default consent value to forward for the Ad Personalization field. |
| Ad Storage Default Consent Value | string |
Unspecified |
Web | The default consent value to forward for the Ad Storage Field |
| Analytics Storage Default Consent Value | string |
Unspecified |
Web | The default consent value to forward for the Analytics Storage Field |
| Default Engagement Time (msec) | integer |
All | The value, in milliseconds, that mParticle will forward to Google for every event. This value is mapped to the GA4 parameter called engagement_time_msec. |
|
| Forward Session ID | string |
None |
iOS, Android, tvOS, FireTv, Feed, Roku | The various options around how to forward GA4’s session_id field. For Feed and Roku platforms, the session_id is forwarded when the platform resolves to Firebase. |
- Last Updated: February 5, 2026