Developers
API References
Data Subject Request API
Data Subject Request API Version 1 and 2
Data Subject Request API Version 3
Platform API
Key Management
Platform API Overview
Accounts
Apps
Audiences
Calculated Attributes
Data Points
Feeds
Field Transformations
Services
Users
Workspaces
Warehouse Sync API
Warehouse Sync API Overview
Warehouse Sync API Tutorial
Warehouse Sync API Reference
Data Mapping
Warehouse Sync SQL Reference
Warehouse Sync Troubleshooting Guide
ComposeID
Warehouse Sync API v2 Migration
Audit Logs API
Bulk Profile Deletion API Reference
Data Planning API
Group Identity API Reference
Calculated Attributes Seeding API
Pixel Service
Profile API
Custom Access Roles API
Events API
mParticle JSON Schema Reference
IDSync
Client SDKs
AMP
AMP SDK
Cordova
Cordova Plugin
Identity
Android
Initialization
Configuration
Network Security Configuration
Event Tracking
User Attributes
IDSync
Screen Events
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
WebView Integration
Logger
Preventing Blocked HTTP Traffic with CNAME
Workspace Switching
Linting Data Plans
Troubleshooting the Android SDK
API Reference
Upgrade to Version 5
Direct Url Routing
Direct URL Routing FAQ
Web
Android
iOS
iOS
Workspace Switching
Initialization
Configuration
Event Tracking
User Attributes
IDSync
Screen Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
Webview Integration
Upload Frequency
App Extensions
Preventing Blocked HTTP Traffic with CNAME
Linting Data Plans
Troubleshooting iOS SDK
Social Networks
iOS 14 Guide
iOS 15 FAQ
iOS 16 FAQ
iOS 17 FAQ
iOS 18 FAQ
API Reference
Upgrade to Version 7
React Native
Getting Started
Identity
Unity
Upload Frequency
Getting Started
Opt Out
Initialize the SDK
Event Tracking
Commerce Tracking
Error Tracking
Screen Tracking
Identity
Location Tracking
Session Management
Web
Initialization
Content Security Policy
Configuration
Event Tracking
User Attributes
IDSync
Page View Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Custom Logger
Persistence
Native Web Views
Self-Hosting
Multiple Instances
Web SDK via Google Tag Manager
Preventing Blocked HTTP Traffic with CNAME
Facebook Instant Articles
Troubleshooting the Web SDK
Browser Compatibility
Linting Data Plans
API Reference
Upgrade to Version 2 of the SDK
Xamarin
Getting Started
Identity
Alexa
Quickstart
Android
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Step 9. Test your local app
iOS Quick Start
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Python Quick Start
Step 1. Create an input
Step 2. Create an output
Step 3. Verify output
Guides
Partners
Introduction
Outbound Integrations
Outbound Integrations
Firehose Java SDK
Inbound Integrations
Compose ID
Glossary
Data Hosting Locations
Migrate from Segment to mParticle
Migrate from Segment to mParticle
Migrate from Segment to Client-side mParticle
Migrate from Segment to Server-side mParticle
Segment-to-mParticle Migration Reference
Rules Developer Guide
Server SDKs
Node SDK
Go SDK
Python SDK
Ruby SDK
Java SDK
API Credential Management
The Developer's Guided Journey to mParticle
Guides
Composable Audiences
Composable Audiences Overview
User Guide
User Guide Overview
Warehouse Setup
Warehouse Setup Overview
Audience Setup
Frequently Asked Questions
Customer 360
Overview
User Profiles
Overview
User Profiles
Group Identity
Overview
Create and Manage Group Definitions
Calculated Attributes
Calculated Attributes Overview
Using Calculated Attributes
Create with AI Assistance
Calculated Attributes Reference
Predictions
Predictions Overview
Predictions
View and Manage Predictions
Getting Started
Create an Input
Start capturing data
Connect an Event Output
Create an Audience
Connect an Audience Output
Transform and Enhance Your Data
Platform Guide
Billing
Usage and Billing Report
The New mParticle Experience
The new mParticle Experience
The Overview Map
Observability
Observability Overview
Observability User Guide
Observability Troubleshooting Examples
Observability Span Glossary
Platform Settings
Key Management
Audit Logs
Platform Configuration
Event Forwarding
Event Match Quality Dashboard (Early Access)
Notifications
Trends
System Alerts
Introduction
Data Retention
Data Catalog
Connections
Activity
Data Plans
Live Stream
Filters
Rules
Blocked Data Backfill Guide
Tiered Events
mParticle Users and Roles
Analytics Free Trial
Troubleshooting mParticle
Usage metering for value-based pricing (VBP)
IDSync
IDSync Overview
Use Cases for IDSync
Components of IDSync
Store and Organize User Data
Identify Users
Default IDSync Configuration
Profile Conversion Strategy
Profile Link Strategy
Profile Isolation Strategy
Best Match Strategy
Aliasing
Segmentation
Audiences
Audiences Overview
Create an Audience
Connect an Audience
Manage Audiences
Match Boost
Audience Sharing
FAQ
Classic Audiences
Standard Audiences (Legacy)
Predictive Audiences
Predictive Audiences Overview
Using Predictive Audiences
New vs. Classic Experience Comparison
Analytics
Introduction
Core Analytics (Beta)
Setup
Sync and Activate Analytics User Segments in mParticle
User Segment Activation
Welcome Page Announcements
Settings
Project Settings
Roles and Teammates
Organization Settings
Global Project Filters
Portfolio Analytics
Analytics Data Manager
Analytics Data Manager Overview
Events
Event Properties
User Properties
Revenue Mapping
Export Data
UTM Guide
Analyses
Analyses Introduction
Segmentation: Basics
Getting Started
Visualization Options
For Clauses
Date Range and Time Settings
Calculator
Numerical Settings
Segmentation: Advanced
Assisted Analysis
Properties Explorer
Frequency in Segmentation
Trends in Segmentation
Did [not] Perform Clauses
Cumulative vs. Non-Cumulative Analysis in Segmentation
Total Count of vs. Users Who Performed
Save Your Segmentation Analysis
Export Results in Segmentation
Explore Users from Segmentation
Funnels: Basics
Getting Started with Funnels
Group By Settings
Conversion Window
Tracking Properties
Date Range and Time Settings
Visualization Options
Interpreting a Funnel Analysis
Funnels: Advanced
Group By
Filters
Conversion over Time
Conversion Order
Trends
Funnel Direction
Multi-path Funnels
Analyze as Cohort from Funnel
Save a Funnel Analysis
Explore Users from a Funnel
Export Results from a Funnel
Saved Analyses
Manage Analyses in Dashboards
Query Builder
Data Dictionary
Query Builder Overview
Modify Filters With And/Or Clauses
Query-time Sampling
Query Notes
Filter Where Clauses
Event vs. User Properties
Group By Clauses
Annotations
Cross-tool Compatibility
Apply All for Filter Where Clauses
Date Range and Time Settings Overview
User Attributes at Event Time
Understanding the Screen View Event
User Aliasing
Dashboards
Dashboards––Getting Started
Manage Dashboards
Organize Dashboards
Dashboard Filters
Scheduled Reports
Favorites
Time and Interval Settings in Dashboards
Query Notes in Dashboards
Analytics Resources
The Demo Environment
Keyboard Shortcuts
User Segments
Data Privacy Controls
Data Subject Requests
Default Service Limits
Feeds
Cross-Account Audience Sharing
Import Data with CSV Files
Import Data with CSV Files
CSV File Reference
Glossary
Video Index
Analytics (Deprecated)
Identity Providers
Single Sign-On (SSO)
Setup Examples
Introduction
Developer Docs
Introduction
Integrations
Introduction
Rudderstack
Google Tag Manager
Segment
Data Warehouses and Data Lakes
Advanced Data Warehouse Settings
AWS Kinesis (Snowplow)
AWS Redshift (Define Your Own Schema)
AWS S3 (Snowplow Schema)
AWS S3 Integration (Define Your Own Schema)
BigQuery (Snowplow Schema)
BigQuery Firebase Schema
BigQuery (Define Your Own Schema)
GCP BigQuery Export
Snowflake (Snowplow Schema)
Snowplow Schema Overview
Snowflake (Define Your Own Schema)
Developer Basics
Aliasing
Integrations
24i
Event
Aarki
Audience
ABTasty
Audience
AdChemix
Event
Actable
Feed
AdMedia
Audience
Adobe Audience Manager
Audience
Adobe Marketing Cloud
Cookie Sync
Platform SDK Events
Server-to-Server Events
Adobe Campaign Manager
Audience
Adobe Experience Platform
Event
Adobe Target
Audience
AdPredictive
Feed
Algolia
Event
Amazon Kinesis
Event
AgilOne
Event
Amazon Redshift
Data Warehouse
Amazon S3
Event
Amazon SNS
Event
Amobee
Audience
Amazon SQS
Event
Anodot
Event
Antavo
Feed
Apptentive
Event
Amazon Advertising
Audience
Apptimize
Event
Apteligent
Event
Microsoft Azure Blob Storage
Event
Bidease
Audience
Bing Ads
Event
Bluecore
Event
Bluedot
Feed
Bugsnag
Event
Branch S2S Event
Event
Cadent
Audience
Census
Feed
Conversant
Event
comScore
Event
Crossing Minds
Event
Custom Feed
Custom Feed
Databricks
Data Warehouse
Datadog
Event
Didomi
Event
Eagle Eye
Audience
Edge226
Audience
Emarsys
Audience
Epsilon
Event
Everflow
Audience
Facebook Offline Conversions
Event
Google Analytics for Firebase
Event
Flurry
Event
ForeSee
Event
Google Ad Manager
Audience
Flybits
Event
FreeWheel Data Suite
Audience
Friendbuy
Event
Google Analytics
Event
Google Analytics 4
Event
Google BigQuery
Data Warehouse
Audience
Google Enhanced Conversions
Event
Google Marketing Platform
Cookie Sync
Event
Audience
Google Pub/Sub
Event
Google Marketing Platform Offline Conversions
Event
Google Tag Manager
Event
Heap
Event
Herow
Feed
Hightouch
Feed
Ibotta
Event
ID5
Kit
Hyperlocology
Event
InMarket
Audience
Awin
Event
Impact
Event
Intercom
Event
Inspectlet
Event
ironSource
Audience
Kafka
Event
Kissmetrics
Event
Kubit
Event
LaunchDarkly
Feed
LifeStreet
Audience
LiveLike
Event
MadHive
Audience
Localytics
Event
mAdme Technologies
Event
Liveramp
Audience
Marigold
Audience
MediaMath
Audience
Mediasmart
Audience
Microsoft Azure Event Hubs
Event
Microsoft Ads
Microsoft Ads Audience Integration
Mintegral
Audience
Monetate
Event
Movable Ink
Event
Movable Ink - V2
Event
Multiplied
Event
Nami ML
Feed
Nanigans
Event
OneTrust
Event
NCR Aloha
Event
Neura
Event
Paytronix
Feed
Oracle BlueKai
Event
Persona.ly
Audience
Personify XP
Event
Plarin
Event
Primer
Event
Qualtrics
Event
Quantcast
Event
Regal
Event
Rakuten
Event
Reveal Mobile
Event
RevenueCat
Feed
Salesforce Mobile Push
Event
Scalarr
Event
Shopify
Feed
Custom Pixel
SimpleReach
Event
Skyhook
Event
Singular-DEPRECATED
Event
Slack
Event
Smadex
Audience
Snapchat Conversions
Event
SmarterHQ
Event
Snowplow
Event
Snowflake
Data Warehouse
Splunk MINT
Event
StartApp
Audience
Talon.One
Audience
Event
Feed
Loyalty Feed
Tapad
Audience
Taplytics
Event
Tapjoy
Audience
Taptica
Audience
Teak
Audience
The Trade Desk
Cookie Sync
Audience
Event
Ticketure
Feed
Triton Digital
Audience
TUNE
Event
Valid
Event
Vkontakte
Audience
Vungle
Audience
Webtrends
Event
Webhook
Event
White Label Loyalty
Event
Wootric
Event
Xandr
Cookie Sync
Audience
Yahoo (formerly Verizon Media)
Audience
Cookie Sync
Yotpo
Feed
YouAppi
Audience
Dashboard Filter API
This feature enables customers to apply filters to embedded widgets and publicly shared dashboards by adjusting the query using an API. These widget and dashboard variants can then be returned via a unique URL.
Specifically, the date range, time zone, and the properties of the query can be modified. Parameters of the query are modified based on matches and replacements as described below.
How to Configure an Embedded Widget Filter
- Create an embedded widget or public dashboard
- Create a Variant ID by calling the Variant Creation API
- Request a Dashboard or Widget variant by including the query string parameter ‘dvid’ with the Variant ID in the URL.
Create a Dashboard or Widget Variant ID
Analytics offers a secure API to create dashboard variants. Before requesting a variant on any of your public dashboards via the URL, it must have first been created using the API as described below.
You may create dashboard variants by passing in your specified parameters as either a JSON encoded entity in your request or as query parameters on your request’s URI. There are a number of prerequisites that must be completed before calling this API:
Prerequisite: Enable Dashboard Sharing
To use Dashboard Variants, Public Access must be enabled for the dashboard.
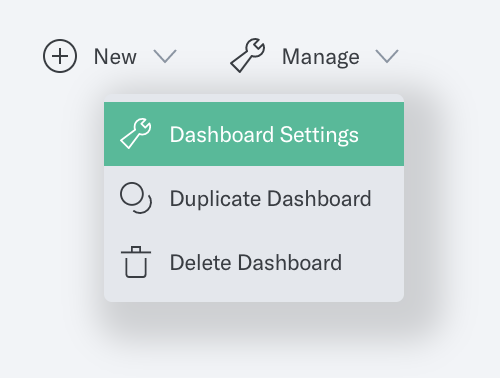
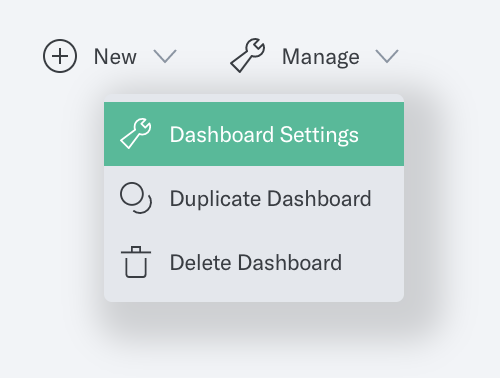
Navigate to a dashboard, click on “Manage Dashboard” and select “Dashboard Settings” from the menu at the top right.

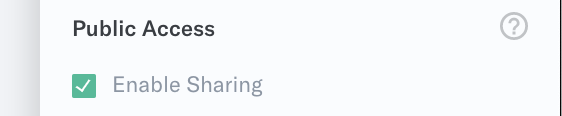
Select Enable Sharing in the Public Access section.

Prerequisite: Retrieve the Dashboard ID
To use the Variant Creation API, you will need the Dashboard ID for a dashboard. This can be found either in your Dashboard URL, or through the Analytics application.
From the URL
Dashboard IDs can be retrieved by observing the URL when viewing a dashboard in Analytics. Specifically, the “did” parameter contains the Dashboard ID. For example:
https://app.indicative.com/#/dashboards?did=085045b7-f7bd-4378-9b56-f3ed0e571bd3&pid=04d5cec0-a25c-4d7a-864d-f7f7deece4fd
From the Analytics Application
The Dashboard ID and the full variant creation API URL can be retrieved through the Analytics Web Application.
Navigate to a dashboard, click on Manage Dashboard and select Dashboard Settings from the menu at the top right.

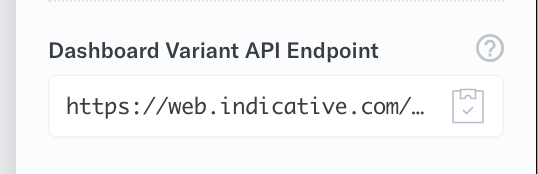
Look for the section titled Dashboard Variant API Endpoint. Click on the URL to copy to your clipboard.

Prerequisite: API Authentication
Analytics’ Variant Creation API requires HTTPS/SSL and uses Basic Authentication header for all requests. Basic Authentication is a simple authentication scheme built into the HTTP protocol. The client sends HTTP requests with the Authorization header that contains the word Basic followed by a space and a Base64-encoded string username:password.
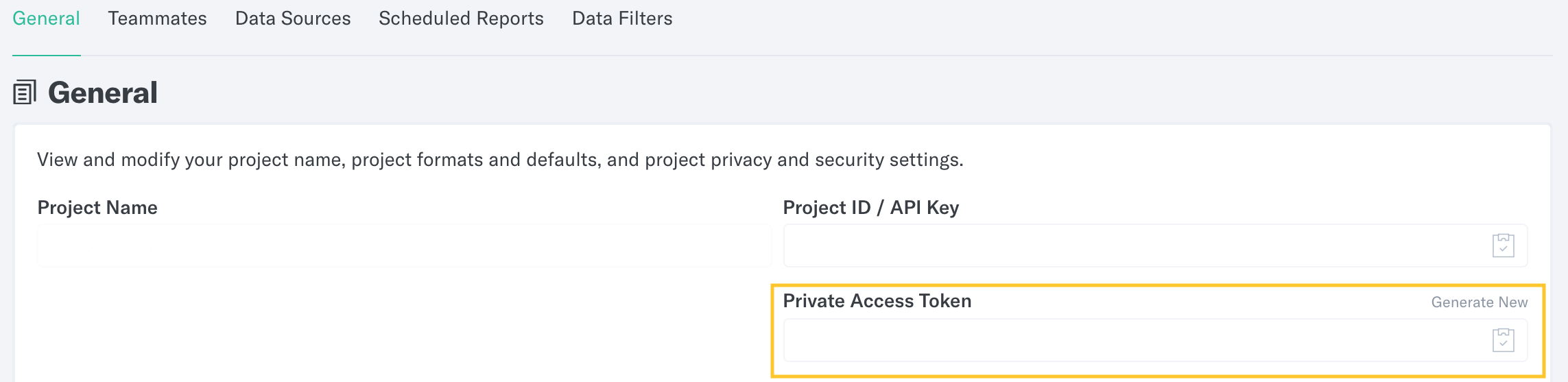
Use your Project API Key as the username and your Private Access Token as the password. This information can be found in the Analytics web application within Project Settings on the General tab. Please treat your Private Access Token as you would a password - it is meant to only be known to you.

An example curl :
curl -v -u "apiKey:accessToken" \\
https://web.indicative-prod.mparticle.com/service/dashboard/variant/{dashboardId}- curl’s ‘-u’ parameter automatically encodes the username and password and inserts them into the Authorization header. Depending on your client implementation you may need to do this manually.
Creation API Endpoint
https://web.indicative-prod.mparticle.com/service/dashboard/variant/{dashboardId}
Creation API Request
Requesting Analytics’ Variant Creation API requires you to pass in your dashboard ID as part of the request URI as well as additional parameters to define the variant.
| Field | Description |
|---|---|
| Endpoint | POST /service/dashboard/variant/{dashboardId} |
| Request Headers | Basic Authentication where your project’s API Key is the username and your project’s Private Access Token is the password |
| Request Parameters | The variant parameters as defined below in this document. Can be passed either as a JSON object via the request entity or as query parameters on the request URI |
Creation API Response
The response to the Analytics’ Variant Creation API is a JSON object including information about the dashboard variant.
| Field | Description |
|---|---|
| id | A string representing the ID of the requested variant. Use this as the value for the dvid parameter when requesting a variant of your public dashboard |
| arguments | The parsed parameters supplied to override existing values in queries on the specified dashboard. |
Example (Request Entity)
Request
curl -H 'Content-Type: application/json' -XPOST \
-u 'apiKey:secretKey' \
"https://web.indicative-prod.mparticle.com/service/dashboard/variant/0b636d93-40b1-4ca7-862d-b71f98410c98" -d\
'{
"dateRange": "10,day",
"interval": "Day"
}'Response
{
"id": "b769f9f6-8a06-459c-a6bf-3d807f805b3b",
"arguments": {
"absoluteDateRange": null,
"relativeDateRange": {
"numIntervals": 10,
"interval": "Day"
},
"interval": "Day",
"timezone": null,
"filters": null
}
}Example (Query Parameters)
Request
curl -H 'Content-Type: application/json' -XPOST \
-u 'apiKey:secretKey' \
"https://web.indicative-prod.mparticle.com/service/dashboard/variant/0b636d93-40b1-4ca7-862d-b71f98410c98?interval=Day&dateRange=10,day"Response
{
"id": "b769f9f6-8a06-459c-a6bf-3d807f805b3b",
"arguments": {
"absoluteDateRange": null,
"relativeDateRange": {
"numIntervals": 10,
"interval": "Day"
},
"interval": "Day",
"timezone": null,
"filters": null
}
}Variant Customization Options
Date Ranges
There are two methods of filtering by a date range, absolute and relative date ranges. If no date range is specified, the queries default date range is used.
Absolute Date Range
- Parameter Name: dateRange
- Parameter Value: startRange,endRange
- Date Format: YYYY-MM-DD (ISO 8601)
- Required: False
To change the start and end date for all widgets, simply add &dateRange= to your URL string, followed by the start date and end date, comma delimited, in ISO 8601 date format.
Special Types Constants
Use the word ‘Today’ to indicate that the endRange should always be inclusive of today. For example:
&dateRange=2020-11-15,2020-11-30: This will filter the date range to be from November 15th, 2020 to November 30th, 2020 inclusive.&dateRange=2020-11-15,Today: This will filter the date range to be from November 15th, 2020 to Today inclusive.
Relative Date Range
- Parameter Name: dateRange
- Parameter Value: rangeNumber,rangeType
- Date Format: YYYY-MM-DD (ISO 8601)
- Required: False
To change your date range to a relative date range for all widgets, simply add &dateRange= to your URL string, followed by the rangeNumber and rangeType from the options below, comma-delimited.
Valid Date Type Constants
- Hour
- Day
- Week
- Month
- Year
Examples:
&dateRange=7,Days: This will change the date range for all widgets in your dashboard to include the Last 7 days.&dateRange=4,Months: This will change the date range for all widgets in your dashboard to include the last 4 months.
Special Cases: If a user changes the date range via the URL for funnel widgets with individual step based date ranges, we will remove the individual step date ranges, and apply the new date range to the entire funnel.
Time Zone
- Query Parameter Name: utcOffset
-
Query Parameter Value: An integer corresponding to the difference in hours from Coordinated Universal Time (UTC) for a particular place and date.
Note: You can use anything mostly anything that reasonably parses to a timezone, e.g. America/New_York or EST.
- Required: False
In order to change the time zone for all widgets, simply add &utcOffset= to your URL string followed by the appropriate offset integer. If utcOffset is not included, the project default time zone will be used.
Example: &utcOffset=-5
Query Interval
- Parameter Name: interval
- Parameter Value: A string corresponding to the interval constant with which to run the query. The interval determines event timestamp grouping. For example, an interval of Day produces x-axis ticks for each day in the specified date range
- Required: False
In order to change the interval for all widgets, simply add &interval= to your URL string followed by the appropriate interval constant. If interval is not included, the query interval will not be changed.
Valid Interval Constants
- Hour
- Day
- Week
- Month
- Year
Example: &interval=day
Query Filters
- Parameter Name: filter (multiple parameters can be included in one URL)
- Parameter Value: [match filter],[replace filter]
- Filter: [propertyName,propertyOperator,propertyValue],[propertyOperator,propertyValue]
- Required: False
Details of individual queries within a dashboard or widget can be filtered based on matching specific parts of the query and specifying the values the corresponding match should be changed to. The components of a query that can be modified include the property operator and the property value.

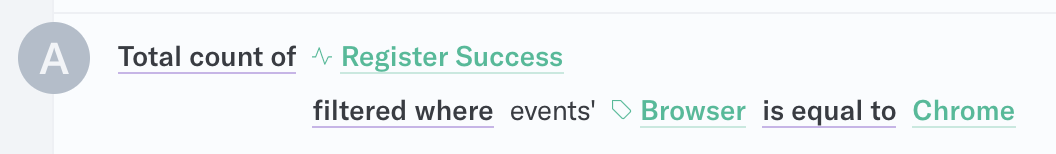
For reference, in the screenshot above, ‘Browser’ is the property, ‘is equal to’ is the property operator, and ‘Chrome’ is the property value.
The syntax of a filter is a tuple corresponding to the matchingFilter, and the replaceFilter.
Matching Filter
The matching filter contains three comma-delimited parts, propertyName, propertyOperator, and propertyValue which will be used to isolate individual queries in a Dashboard or Embedded Widget.
- propertyName: The case sensitive property name to be matched. (This field corresponds to the raw property name, not the display value. See the Events and Properties section in the Analytics web application for more information. Must not contain commas ‘,’.)
- propertyOperator: The operator type to be matched. See the table below for valid values. Must not contain commas ‘,’.
- propertyValue: The case sensitive property value to be matched. Must not contain commas ‘,’.
NOTE: In a Match Filter, the * symbol can be used as a wildcard match for any component.
Replace Filter
When a Matching Filter matches a query row, the replacement filter is applied to it.
- propertyOperator: The operator type to be replaced. See the table below for valid values.
- propertyValue: The case sensitive property value to be replaced.
NOTE: In a Replace Filter, the * symbol can be used to preserve the Matching Filter value of a component.
Multiple Filters
Multiple filters can be applied to a single URL by including multiple filter query parameters.
Property Operators
The available property operators, and the corresponding constant.
| Analytics operator | Operator Type |
|---|---|
| Is equal to | eq |
| Is not equal to | neq |
| Contains | c |
| Does not contain | nc |
| Is defined | id |
| Is not defined | ind |
| Greater Than | gt |
| Less Than | lt |
| Greater Than or Equal | gte |
| Less Than or Equal | lte |
Example 1:
Change all instances of device_type is equal to “web” to device_type is not equal to “web” using the Query String: &filter=[device_type,eq,web],[neq,*]
Alternatively, with JSON:
{
"filters": [
"[device_type,eq,web],[neq,*]"
]
}Example 2:
Change all instances of device_type to device_type “mobile” using the Query String: &filter=[device_type,*,*],[*,mobile]
Alternatively, with JSON:
{
"filters": [
"[device_type,*,*],[*,mobile]"
]
}Viewing a Dashboard or Widget Variant
Using the Variant ID generated using the Variant Creation API, add a “dvid” parameter (from the Creation API Response) to any Dashboard, Public Dashboard, or Widget URL Request.
Example
Standard Dashboard URL: https://app.indicative.com/#/dashboards?did=085045b7-f7bd-4378-9b56-f3ed0e571bd3&pid=04d5cec0-a25c-4d7a-864d-f7f7deece4fd
Variant Dashboard URL: https://app.indicative.com/#/dashboards?did=085045b7-f7bd-4378-9b56-f3ed0e571bd3&pid=04d5cec0-a25c-4d7a-864d-f7f7deece4fd&dvid=12345-6789-abcde
Updating a Dashboard
Dashboard variants are read-only. They can only be modified by updating the original dashboard within your project. Changes made to the original dashboard will propagate to their variants the next time the variant is refreshed server-side. The timing for the server-side refresh may vary.
When refreshing dashboards, Analytics uses an algorithm to balance data ‘freshness’ and efficient resource utilization. When first applying a new filter to a dashboard or widget, please allow up to 15 minutes for changes to be reflected in the dashboard’s variants. Subsequently, each request to render a dashboard or widget will display the most recently cached result before initiating an update.
Was this page helpful?
- Last Updated: January 28, 2026