Developers
Client SDKs
Cordova
Cordova Plugin
Identity
Android
Initialization
Configuration
Network Security Configuration
Event Tracking
User Attributes
IDSync
Screen Events
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
WebView Integration
Logger
Preventing Blocked HTTP Traffic with CNAME
Workspace Switching
Linting Data Plans
Troubleshooting the Android SDK
API Reference
Upgrade to Version 5
AMP
AMP SDK
Direct Url Routing
Direct URL Routing FAQ
Web
Android
iOS
iOS
Workspace Switching
Initialization
Configuration
Event Tracking
User Attributes
IDSync
Screen Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Push Notifications
Webview Integration
Upload Frequency
App Extensions
Preventing Blocked HTTP Traffic with CNAME
Linting Data Plans
Troubleshooting iOS SDK
Social Networks
iOS 14 Guide
iOS 15 FAQ
iOS 16 FAQ
iOS 17 FAQ
iOS 18 FAQ
API Reference
Upgrade to Version 7
React Native
Getting Started
Identity
Unity
Upload Frequency
Getting Started
Opt Out
Initialize the SDK
Event Tracking
Commerce Tracking
Error Tracking
Screen Tracking
Identity
Location Tracking
Session Management
Web
Initialization
Configuration
Content Security Policy
Event Tracking
User Attributes
IDSync
Page View Tracking
Commerce Events
Location Tracking
Media
Kits
Application State and Session Management
Data Privacy Controls
Error Tracking
Opt Out
Custom Logger
Persistence
Native Web Views
Self-Hosting
Multiple Instances
Web SDK via Google Tag Manager
Preventing Blocked HTTP Traffic with CNAME
Facebook Instant Articles
Troubleshooting the Web SDK
Browser Compatibility
Linting Data Plans
API Reference
Upgrade to Version 2 of the SDK
Xamarin
Getting Started
Identity
Alexa
API References
Data Subject Request API
Data Subject Request API Version 1 and 2
Data Subject Request API Version 3
Warehouse Sync API
Warehouse Sync API Overview
Warehouse Sync API Tutorial
Warehouse Sync API Reference
Data Mapping
Warehouse Sync SQL Reference
Warehouse Sync Troubleshooting Guide
ComposeID
Warehouse Sync API v2 Migration
Platform API
Key Management
Platform API Overview
Accounts
Apps
Audiences
Calculated Attributes
Data Points
Feeds
Field Transformations
Services
Users
Workspaces
Bulk Profile Deletion API Reference
Audit Logs API
Calculated Attributes Seeding API
Custom Access Roles API
Data Planning API
Group Identity API Reference
Profile API
Pixel Service
Events API
mParticle JSON Schema Reference
IDSync
Server SDKs
Node SDK
Go SDK
Python SDK
Ruby SDK
Java SDK
Guides
Partners
Introduction
Outbound Integrations
Outbound Integrations
Firehose Java SDK
Inbound Integrations
Compose ID
Data Hosting Locations
Glossary
Rules Developer Guide
Quickstart
Android
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Step 9. Test your local app
iOS Quick Start
Overview
Step 1. Create an input
Step 2. Verify your input
Step 3. Set up your output
Step 4. Create a connection
Step 5. Verify your connection
Step 6. Track events
Step 7. Track user data
Step 8. Create a data plan
Python Quick Start
Step 1. Create an input
Step 2. Create an output
Step 3. Verify output
API Credential Management
The Developer's Guided Journey to mParticle
Guides
Composable Audiences
Composable Audiences Overview
User Guide
User Guide Overview
Warehouse Setup
Warehouse Setup Overview
Audience Setup
Frequently Asked Questions
Customer 360
Overview
User Profiles
Overview
User Profiles
Group Identity
Overview
Create and Manage Group Definitions
Calculated Attributes
Calculated Attributes Overview
Using Calculated Attributes
Create with AI Assistance
Calculated Attributes Reference
Predictions
Predictions Overview
Predictions
View and Manage Predictions
Getting Started
Create an Input
Start capturing data
Connect an Event Output
Create an Audience
Connect an Audience Output
Transform and Enhance Your Data
Platform Guide
Billing
Usage and Billing Report
The New mParticle Experience
The new mParticle Experience
The Overview Map
Platform Settings
Key Management
Audit Logs
Platform Configuration
Observability
Observability Overview
Observability User Guide
Observability Troubleshooting Examples
Observability Span Glossary
Event Forwarding
Event Match Quality Dashboard
Notifications
System Alerts
Trends
Introduction
Data Retention
Data Catalog
Connections
Activity
Data Plans
Live Stream
Filters
Rules
Blocked Data Backfill Guide
Tiered Events
mParticle Users and Roles
Analytics Free Trial
Troubleshooting mParticle
Usage metering for value-based pricing (VBP)
IDSync
IDSync Overview
Use Cases for IDSync
Components of IDSync
Store and Organize User Data
Identify Users
Default IDSync Configuration
Profile Conversion Strategy
Profile Link Strategy
Profile Isolation Strategy
Best Match Strategy
Aliasing
Segmentation
Audiences
Audiences Overview
Create an Audience
Connect an Audience
Manage Audiences
Audience Sharing
Match Boost
FAQ
Classic Audiences
Standard Audiences (Legacy)
Predictive Audiences
Predictive Audiences Overview
Using Predictive Audiences
New vs. Classic Experience Comparison
Analytics
Introduction
Core Analytics (Beta)
Setup
Sync and Activate Analytics User Segments in mParticle
User Segment Activation
Welcome Page Announcements
Settings
Project Settings
Roles and Teammates
Organization Settings
Global Project Filters
Portfolio Analytics
Analytics Data Manager
Analytics Data Manager Overview
Events
Event Properties
User Properties
Revenue Mapping
Export Data
UTM Guide
Analyses
Analyses Introduction
Segmentation: Basics
Getting Started
Visualization Options
For Clauses
Date Range and Time Settings
Calculator
Numerical Settings
Segmentation: Advanced
Assisted Analysis
Properties Explorer
Frequency in Segmentation
Trends in Segmentation
Did [not] Perform Clauses
Cumulative vs. Non-Cumulative Analysis in Segmentation
Total Count of vs. Users Who Performed
Save Your Segmentation Analysis
Export Results in Segmentation
Explore Users from Segmentation
Funnels: Basics
Getting Started with Funnels
Group By Settings
Conversion Window
Tracking Properties
Date Range and Time Settings
Visualization Options
Interpreting a Funnel Analysis
Funnels: Advanced
Group By
Filters
Conversion over Time
Conversion Order
Trends
Funnel Direction
Multi-path Funnels
Analyze as Cohort from Funnel
Save a Funnel Analysis
Explore Users from a Funnel
Export Results from a Funnel
Saved Analyses
Manage Analyses in Dashboards
Query Builder
Data Dictionary
Query Builder Overview
Modify Filters With And/Or Clauses
Query-time Sampling
Query Notes
Filter Where Clauses
Event vs. User Properties
Group By Clauses
Annotations
Cross-tool Compatibility
Apply All for Filter Where Clauses
Date Range and Time Settings Overview
User Attributes at Event Time
Understanding the Screen View Event
User Aliasing
Dashboards
Dashboards––Getting Started
Manage Dashboards
Dashboard Filters
Organize Dashboards
Scheduled Reports
Favorites
Time and Interval Settings in Dashboards
Query Notes in Dashboards
Analytics Resources
The Demo Environment
Keyboard Shortcuts
User Segments
Data Privacy Controls
Data Subject Requests
Default Service Limits
Feeds
Cross-Account Audience Sharing
Import Data with CSV Files
Import Data with CSV Files
CSV File Reference
Glossary
Video Index
Analytics (Deprecated)
Identity Providers
Single Sign-On (SSO)
Setup Examples
Introduction
Developer Docs
Introduction
Integrations
Introduction
Rudderstack
Google Tag Manager
Segment
Data Warehouses and Data Lakes
Advanced Data Warehouse Settings
AWS Kinesis (Snowplow)
AWS Redshift (Define Your Own Schema)
AWS S3 Integration (Define Your Own Schema)
AWS S3 (Snowplow Schema)
BigQuery (Snowplow Schema)
BigQuery Firebase Schema
BigQuery (Define Your Own Schema)
GCP BigQuery Export
Snowflake (Snowplow Schema)
Snowplow Schema Overview
Snowflake (Define Your Own Schema)
Developer Basics
Aliasing
Integrations
24i
Event
ABTasty
Audience
Aarki
Audience
Actable
Feed
AdChemix
Event
AdMedia
Audience
Adobe Marketing Cloud
Cookie Sync
Server-to-Server Events
Platform SDK Events
Adobe Campaign Manager
Audience
Adobe Experience Platform
Event
Adobe Target
Audience
Adobe Audience Manager
Audience
AdPredictive
Feed
AgilOne
Event
Algolia
Event
Amazon Kinesis
Event
Amazon Advertising
Audience
Amazon Redshift
Data Warehouse
Amazon S3
Event
Amazon SNS
Event
Amobee
Audience
Amazon SQS
Event
Anodot
Event
Antavo
Feed
Apptentive
Event
Apptimize
Event
Awin
Event
Microsoft Azure Blob Storage
Event
Bing Ads
Event
Bidease
Audience
Apteligent
Event
Bluecore
Event
Bluedot
Feed
Branch S2S Event
Event
Bugsnag
Event
Cadent
Audience
Census
Feed
comScore
Event
Conversant
Event
Crossing Minds
Event
Custom Feed
Custom Feed
Databricks
Data Warehouse
Datadog
Event
Didomi
Event
Edge226
Audience
Eagle Eye
Audience
Emarsys
Audience
Everflow
Audience
Epsilon
Event
Google Analytics for Firebase
Event
Facebook Offline Conversions
Event
Flybits
Event
Flurry
Event
ForeSee
Event
FreeWheel Data Suite
Audience
Friendbuy
Event
Google Ad Manager
Audience
Google Analytics
Event
Google BigQuery
Audience
Data Warehouse
Google Analytics 4
Event
Google Enhanced Conversions
Event
Google Marketing Platform
Audience
Cookie Sync
Event
Google Marketing Platform Offline Conversions
Event
Google Tag Manager
Event
Google Pub/Sub
Event
Heap
Event
Herow
Feed
Hightouch
Feed
Hyperlocology
Event
Ibotta
Event
ID5
Kit
Impact
Event
InMarket
Audience
Intercom
Event
Inspectlet
Event
ironSource
Audience
Kafka
Event
Kissmetrics
Event
LaunchDarkly
Feed
Kubit
Event
LifeStreet
Audience
Liveramp
Audience
LiveLike
Event
Localytics
Event
mAdme Technologies
Event
MadHive
Audience
Marigold
Audience
MediaMath
Audience
Mediasmart
Audience
Microsoft Ads
Microsoft Ads Audience Integration
Microsoft Azure Event Hubs
Event
Mintegral
Audience
Monetate
Event
Movable Ink
Event
Movable Ink - V2
Event
Multiplied
Event
Nami ML
Feed
Nanigans
Event
NCR Aloha
Event
Neura
Event
OneTrust
Event
Oracle BlueKai
Event
Paytronix
Feed
Persona.ly
Audience
Personify XP
Event
Plarin
Event
Primer
Event
Quantcast
Event
Qualtrics
Event
Rakuten
Event
Regal
Event
Reveal Mobile
Event
RevenueCat
Feed
Salesforce Mobile Push
Event
Scalarr
Event
Shopify
Feed
Custom Pixel
SimpleReach
Event
Skyhook
Event
Slack
Event
Singular-DEPRECATED
Event
Smadex
Audience
SmarterHQ
Event
Snapchat Conversions
Event
Snowflake
Data Warehouse
Snowplow
Event
Splunk MINT
Event
StartApp
Audience
Talon.One
Event
Audience
Feed
Loyalty Feed
Tapad
Audience
Tapjoy
Audience
Taplytics
Event
Taptica
Audience
Teak
Audience
The Trade Desk
Cookie Sync
Audience
Event
Ticketure
Feed
Triton Digital
Audience
TUNE
Event
Valid
Event
Vkontakte
Audience
Vungle
Audience
Webhook
Event
Webtrends
Event
White Label Loyalty
Event
Wootric
Event
Xandr
Audience
Cookie Sync
Yahoo (formerly Verizon Media)
Audience
Cookie Sync
Yotpo
Feed
YouAppi
Audience
Troubleshooting the Web SDK
In order to troubleshoot issues with your Web SDK, you can use verbose logging, the browser’s Network tab, or manually log events in the browser console.
Enable Verbose Logging
Once verbose logging is enabled, you can add breakpoints and step through actions in the app to identify issues. Different procedures are required depending on whether or not you are diagnosing an initialization issue.
Initialization Issues
The procedure for enabling verbose logging is different depending on whether you are in a DEV or PROD environment.
Dev Environment
If you are working in a DEV environment, set logLevel to verbose. For more information about log levels, see SDK Configuration.
Prod Environment and Snippet
If you are working in a production environment and are using the snippet, you can set verbose logging in the browser:
- In the browser, right-click the three vertical dots next to your profile image and select More Tools > Developer Tools.
- Select Sources and locate the
mparticle.jsfile. - Select
{}to enable pretty print. - Locate the last
window.mParticle.configline which occurs prior tovar mParticle. - Set a breakpoint.
- Reload the page and when the debugger loads, in the console set
mParticle.config.logLevel="verbose".
You’ll need to do this each time the page is manually refreshed.
Prod Environment and No Snippet
If you are working in a production environment, and are not using the snippet, you can set verbose logging in the browser:
- In the browser, right-click the three vertical dots next to your profile image and select More Tools > Developer Tools.
- Select Sources and locate the bundle that contains the mParticle SDK.
- Locate where you are creating your mParticle config file.
- Set a breakpoint immediately after the config file.
- Reload the page and when the debugger loads, in the console set `mParticle.config.logLevel=“verbose”.
You’ll need to do this each time the page is manually refreshed.
Post-Initialization Issues
If mParticle successfully initializes and you need a simple way to enable verbose logging for all subsequent SDK actions:
- In the browser, right-click the three vertical dots next to your profile image and select More Tools > Developer Tools.
- In the console, type
mParticle.setLogLevel('verbose').
This procedure turns on verbose logging for all subsequent SDK actions. For more information, see Custom Logger.
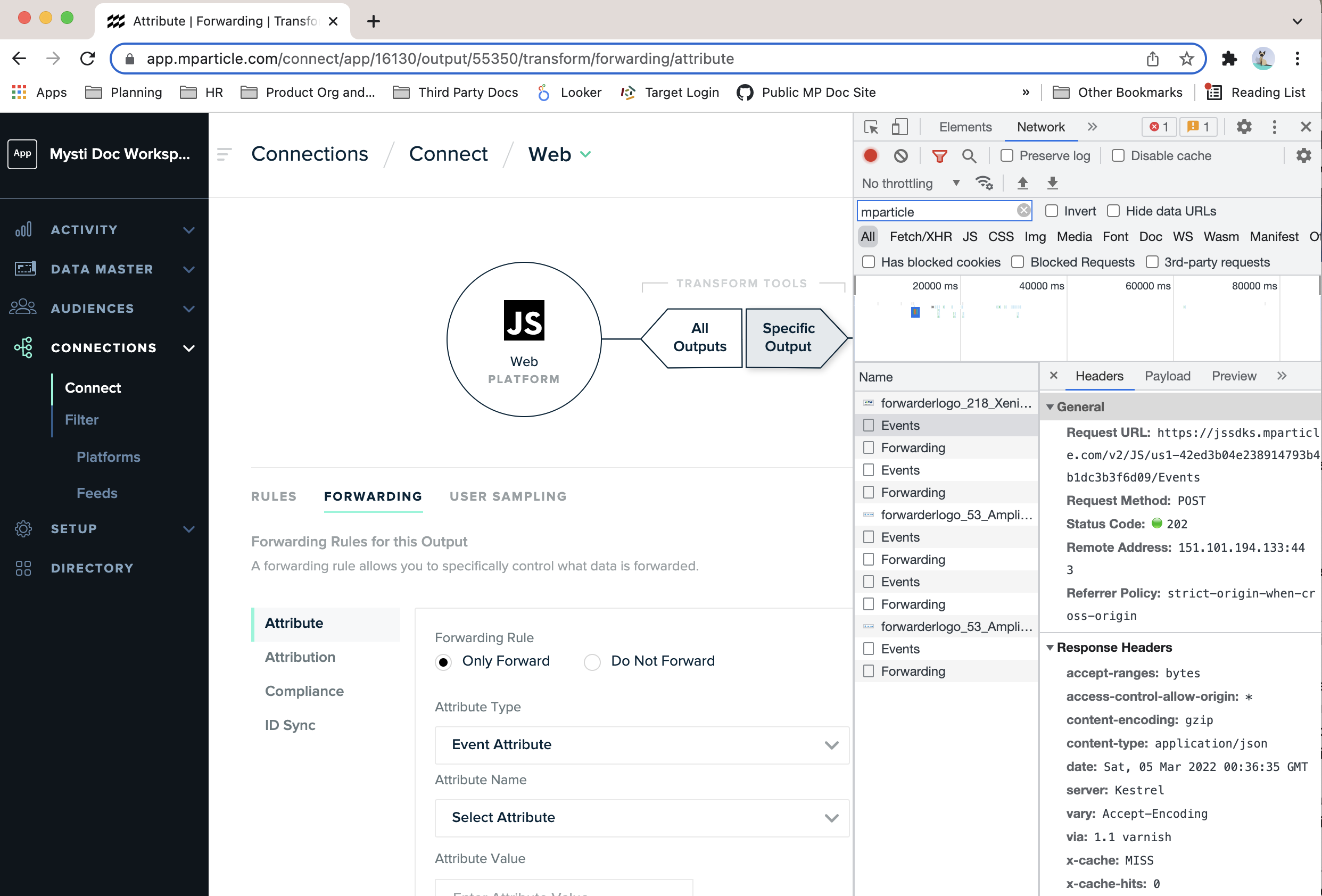
Use the Network Tab
Use the Network tab to see the calls made to mParticle. In the network tab filter for mparticle. If you are using a CNAME, type in part of the CNAME to find the mParticle events being logged.
Once filtered, look to see if an event is being logged and what the related status call is. You can view the headers and information related to the specific event such as the event name and event attributes. After an event is forwarded to a kit successfully, this will be indicated by an item sent to /Forwarding.

Manually Log mParticle Events in the Console
With the Web SDK we can manually log events in the inspector console. The following events may be useful to log, depending on your issue:
- Log Page View:
mParticle.logPageView(‘Page Name’, {Attributes}) - Log Navigation Event:
mParticlelogEvent(‘Event Name’, mParticle.EventType.Navigation, {custom attributes}) -
Commerce Events
- Create a product:
mParticle.eCommerce.createProduct(‘product name’, sku, price) - Log a purchase:
mParticle.eCommerce.logProductAction({transaction attributes}, product)
The
productused inlogProductActionis the output ofcreateProduct. - Create a product:
-
Identify API
The Identify API is called automatically upon SDK initialization by the mParticle SDK. The SDK requires this call to succeed in order to establish an mParticle ID to associate with all data.
- A user logs in to mParticle:
mParticle.Identity.login(identityRequest, identityCallback); - The current user logs out:
mParticle.Identity.logout({}, identityCallback); - For a specific MPID to add, remove or change identities associated with a user:
mParticle.Identity.modify(identityRequest, identityCallback); -
Session management
When a user launches your app, the mParticle SDK begins a new session. This session is maintained for as long as your app is in the foreground and all events logged during this time will be associated with the session. Timeout can be customized with:
window.mParticle.config.sessionTimeout -
Alias users
Aliasing is an advanced feature available with Profile Link or Profile Conversion strategies, and requires an mParticle customer representative to enable.
mParticle.Identity.createAliasRequest(sourceUser, DestinationUser);mParticle.Identity.aliasUsers(aliasRequest)
- A user logs in to mParticle:
-
Data Privacy Controls
mParticle gives you the data privacy control tools to manage your consent and privacy obligations under the European Union’s General Data Protection Regulation (GDPR) and the California Consumer Privacy Act (CCPA). For more information, see Data Privacy Controls.
Helpful mParticle Commands in the Console
mParticle.getDeviceId()fetches the browsers device ID which can be used in Live Stream. This is helpful if the web site is production.mParticle.configfetches the configuration object which includes helpful information. This is only available when using the snippet, as it is a window object which doesn’t exist in a self-hosted NPM environment.mParticle.Identity.getUser(). Pass an MPID togetUserto fetch a specific user, assuming the user has been seen before in cookies. If the user hasn’t been seen before, or if the MPID has been removed from cookies because the cookie grew too big,nullis returned. This also has the same additional methods asgetCurrentUser.-
mParticle.Identity.getCurrentUser()returns a user object for the current mParticle user whom the SDK recognizes. This can be leveraged with additional methods, including:isLoggedIn()getMPID()getUserAttributesList()
Debug a Kit in the Console
When you investigate issues involving kits, test the JavaScript integrations:
- Open the inspector.
- In the sources section, open
mparticle.js. - Select the { } pretty print option, and then search for the kit by name.
- Once you locate the kit in the web inspector, set debuggers on any function you would like to investigate further. Hint: start out by adding more debuggers and as you walk through the code, remove or update as needed.
- After you place debuggers, trigger the event you are testing and then walk through the code, observing what occurs.
If you aren’t familiar with how to leverage Chrome debuggers or breakpoints, visit Chrome Developers Debug JavaScript.
Was this page helpful?
- Last Updated: February 5, 2026